What is Design 2 Code?
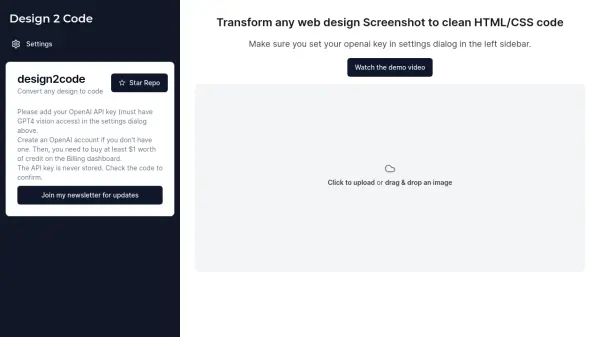
Design 2 Code streamlines the web development process by automatically generating HTML/CSS code from design screenshots. This tool leverages the power of OpenAI's GPT-4 Vision to interpret visual designs and produce corresponding, clean code. It requires a valid OpenAI API key with access to GPT-4 vision. The API key is not stored, ensuring user privacy and security.
Input a design image by uploading or dragging and dropping, the tool will rapidly generate code that you could use.
Features
- Design Conversion: Converts web design screenshots into HTML/CSS code.
- GPT-4 Vision Integration: Utilizes OpenAI's GPT-4 Vision for image interpretation.
- Easy Input: Supports image upload and drag-and-drop functionality.
- Privacy Focused: Does not store the user's API key.
Use Cases
- Rapid prototyping of web designs.
- Converting design mockups to code for web development.
- Accelerating the front-end development workflow.
- Learning web development by example.
Related Queries
Helpful for people in the following professions
Design 2 Code Uptime Monitor
Average Uptime
0%
Average Response Time
0 ms
Featured Tools
Join Our Newsletter
Stay updated with the latest AI tools, news, and offers by subscribing to our weekly newsletter.