Design to code tool for developers - AI tools
-
 PixelFree Studio Design to Code in one Click
PixelFree Studio Design to Code in one ClickPixelFree Studio converts designs, including Figma imports, into production-ready code for multiple frameworks like HTML5, Vue, React, Angular, and C#, streamlining front-end development.
- Free Trial
- From 50$
-
 Kombai Automated Design-to-Code Conversion for Web and Email
Kombai Automated Design-to-Code Conversion for Web and EmailKombai generates high-quality HTML, CSS, or React code from your design files. It streamlines front-end development by automating the conversion of designs into functional code.
- Freemium
- From 40$
-
 FUNCTION12 Design to Code, Automated for Professionals
FUNCTION12 Design to Code, Automated for ProfessionalsFUNCTION12 automatically converts Figma designs into front-end code for frameworks like React, HTML, Flutter, and Vue, streamlining the development workflow.
- Freemium
- From 15$
-
 Design 2 Code Convert Designs to Code Instantly
Design 2 Code Convert Designs to Code InstantlyDesign 2 Code is an AI-powered tool that transforms web design screenshots into clean HTML/CSS code. It requires an OpenAI API key with GPT-4 Vision access.
- Usage Based
-
 pxCode Better, faster, smarter: Figma to production-ready HTML
pxCode Better, faster, smarter: Figma to production-ready HTMLpxCode is an AI-powered tool that converts Figma designs into clean, production-ready HTML, React, or Vue code, streamlining the web development workflow.
- Contact for Pricing
-
 Pixels2Flutter Convert Pixel Designs to Flutter Code
Pixels2Flutter Convert Pixel Designs to Flutter CodeA tool designed to convert pixel-based designs into functional Flutter code, streamlining the UI development process for Flutter applications.
- Contact for Pricing
-
 Ocode Turn Your Ideas into Reality with AI-Powered Code Generation
Ocode Turn Your Ideas into Reality with AI-Powered Code GenerationOcode is an AI-powered platform that converts UI images and text instructions into React code, offering instant previews and automated deployment capabilities.
- Freemium
- From 5$
-
 Readdy Transform your idea into beautiful design with code in seconds.
Readdy Transform your idea into beautiful design with code in seconds.Readdy is an AI-powered product design tool that converts natural language descriptions into professional designs and production-ready front-end code.
- Freemium
-
 Draftbit Create any app, 10x faster.
Draftbit Create any app, 10x faster.Draftbit is a visual development platform for building native mobile apps, responsive web apps, and internal tools. It provides source code export, ensuring users are never locked in.
- Freemium
-
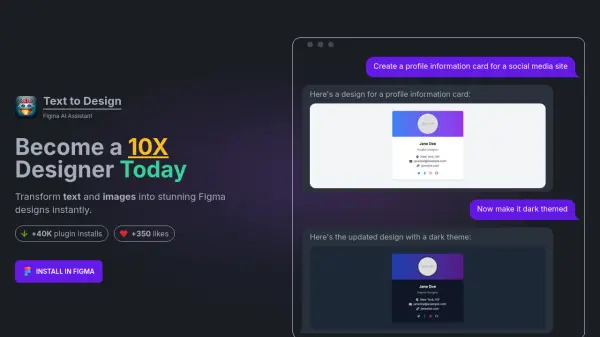
 Text to Design Transform text and images into stunning Figma designs instantly.
Text to Design Transform text and images into stunning Figma designs instantly.Text to Design is an AI-powered Figma plugin that instantly transforms text descriptions and images into Figma designs, streamlining the UI/UX workflow.
- Freemium
- From 20$
-
 Niral.ai Supercharge Front-end Development by 70%
Niral.ai Supercharge Front-end Development by 70%Niral.ai is an AI-powered platform that converts Figma designs into production-ready front-end code (React, Angular, Vue, React Native), significantly accelerating development.
- Paid
- From 39$
-
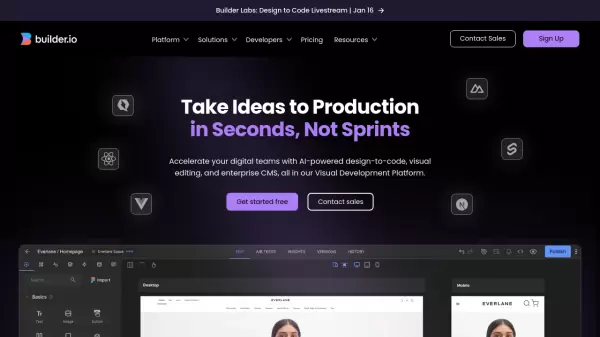
 Builder.io Take Ideas to Production in Seconds, Not Sprints
Builder.io Take Ideas to Production in Seconds, Not SprintsBuilder.io is an AI-powered visual development platform that combines design-to-code conversion, visual editing, and enterprise CMS capabilities to accelerate digital team productivity.
- Freemium
- From 19$
-
 Crito Design Get Help With UI/UX Design From AI-Powered Design Solutions
Crito Design Get Help With UI/UX Design From AI-Powered Design SolutionsCrito Design is an AI-powered platform that helps designers create, test, and share design ideas quickly. It offers features like AI design generation, documentation chatbot, heat mapping, and design-to-code conversion.
- Freemium
-
 Anima AI-powered frontend automation for design to code conversion
Anima AI-powered frontend automation for design to code conversionAnima is an AI-powered tool that automates the conversion of designs from Figma, VSCode, and Adobe XD into developer-friendly frontend code, streamlining the design-to-development workflow.
- Freemium
-
 Codia AI Anything to Design, Anything to Code
Codia AI Anything to Design, Anything to CodeCodia AI is a comprehensive AI-powered platform that transforms design and development workflows by converting various formats into Figma designs and generating code from designs.
- Freemium
-
 CopyWeb Convert Web Designs to Code Instantly
CopyWeb Convert Web Designs to Code InstantlyCopyWeb is an AI-powered tool that converts website designs from screenshots, URLs, or Figma files into production-ready code for frameworks like React, Vue, and HTML/CSS.
- Paid
- From 17$
-
 TailwindGen AI Transform Text into TailwindCSS Instantly.
TailwindGen AI Transform Text into TailwindCSS Instantly.TailwindGen AI instantly generates TailwindCSS code from text prompts. Preview designs in real-time and receive AI-powered suggestions for efficient UI component creation.
- Free
-
 Frontender The Figma plugin that writes front-end code.
Frontender The Figma plugin that writes front-end code.Frontender is a Figma plugin that automatically converts design layers into front-end code like HTML/CSS and JSX/Tailwind, acting as a personal junior developer.
- Freemium
- From 16$
-
 Image2CodeAI Instantly convert your Images to HTML CSS Code.
Image2CodeAI Instantly convert your Images to HTML CSS Code.Image2CodeAI is an AI tool that instantly converts UI images into functional HTML and CSS code, simplifying the web development process.
- Paid
- From 8$
-
 Sizze Turn Images or Figma Designs into UI Layout Code Instantly
Sizze Turn Images or Figma Designs into UI Layout Code InstantlySizze uses AI to convert interface images or Figma design files into ready-to-use UI layout code for multiple development frameworks.
- Freemium
-
 Chat2Code Generate Components in Seconds
Chat2Code Generate Components in SecondsChat2Code allows users to quickly generate interactive components and their corresponding code. It supports library imports and allows easy sharing of generations.
- Free
-
 Screenshot to Code Convert Screenshots to HTML/Tailwind Code Instantly
Screenshot to Code Convert Screenshots to HTML/Tailwind Code InstantlyScreenshot to Code is an AI-powered tool designed to transform screenshots directly into clean HTML and Tailwind CSS code.
- Contact for Pricing
-
 Ticket Artisan Generate development tasks from design screenshots.
Ticket Artisan Generate development tasks from design screenshots.Ticket Artisan is an AI tool that converts design screenshots into development tasks. It streamlines the process of translating visual designs into actionable development tickets.
- Free
-
 Code2.AI Turn your ideas into code
Code2.AI Turn your ideas into codeCode2.AI is an innovative tool that creates compressed versions of codebases to enable AI systems to better understand and generate code. It facilitates seamless AI-powered code development across any programming language.
- Pay Once
- From 39$
-
 Archittect Deliver projects faster by eliminating repetitive coding tasks
Archittect Deliver projects faster by eliminating repetitive coding tasksArchittect accelerates project delivery by automating boilerplate code generation, allowing developers to focus on core features. It offers customizable templates and VSCode integration for enhanced workflow.
- Pay Once
-
 AIComponent Chat. Design. Develop.
AIComponent Chat. Design. Develop.AIComponent is an AI-powered platform that helps users create UI components through natural language descriptions, combining conversation, design, and code generation in one seamless interface.
- Other
-
 The Tool Labs Streamline Your Coding Workflow with Comprehensive Developer Tools
The Tool Labs Streamline Your Coding Workflow with Comprehensive Developer ToolsThe Tool Labs is a robust online workspace offering a wide range of developer tools, code generators, converters, validators, calculators, and image utilities to enhance coding productivity for developers of all levels.
- Free
-
 Nooku AI-powered Visual IDE for Nuxt.js Web Apps
Nooku AI-powered Visual IDE for Nuxt.js Web AppsNooku is an AI-powered visual IDE for designing and building production-ready Nuxt.js web applications without extensive coding. It allows users to visually create layouts, add functionality, and generate clean, usable code.
- Freemium
- From 15$
-
 JitBlox Design and Prototype Web Apps Without Coding
JitBlox Design and Prototype Web Apps Without CodingJitBlox enables users to design and prototype modern, component-based web applications online without writing code, featuring real-time previews and integration with leading UI libraries.
- Freemium
- From 15$
-
 Krisspy Create with conviction.
Krisspy Create with conviction.Krisspy is an AI-powered platform that transforms product ideas and requirements into interactive prototypes and production-ready designs in minutes.
- Freemium
- From 24$
Featured Tools
Join Our Newsletter
Stay updated with the latest AI tools, news, and offers by subscribing to our weekly newsletter.
Explore More
-
speech to text for multiple languages 26 tools
-
Online meeting recorder 9 tools
-
email generator online 15 tools
-
ai powered technical documentation tool 43 tools
-
dating message help 11 tools
-
serverless AI API platform 21 tools
-
SaaS customer support software 44 tools
-
AI app development without coding 60 tools
-
Unique QR code generator 21 tools
Didn't find tool you were looking for?