Top AI tools for CSS
-
 CodeWP Make WordPress Easy With AI
CodeWP Make WordPress Easy With AICodeWP is an AI-powered platform that helps WordPress creators generate code, get expert assistance, troubleshoot issues, and secure their websites through specialized AI models trained specifically for WordPress development.
- Freemium
- From 18$
-
 Web Code Tools The Best Code Generators for Front-End Development
Web Code Tools The Best Code Generators for Front-End DevelopmentWeb Code Tools provides a suite of online generators for front-end development, including CSS, HTML, Structured Data, Meta Tags, Open Graph, Twitter Cards, and Robots.txt.
- Free
-
 Kombai Automated Design-to-Code Conversion for Web and Email
Kombai Automated Design-to-Code Conversion for Web and EmailKombai generates high-quality HTML, CSS, or React code from your design files. It streamlines front-end development by automating the conversion of designs into functional code.
- Freemium
- From 40$
-
 Design 2 Code Convert Designs to Code Instantly
Design 2 Code Convert Designs to Code InstantlyDesign 2 Code is an AI-powered tool that transforms web design screenshots into clean HTML/CSS code. It requires an OpenAI API key with GPT-4 Vision access.
- Usage Based
-
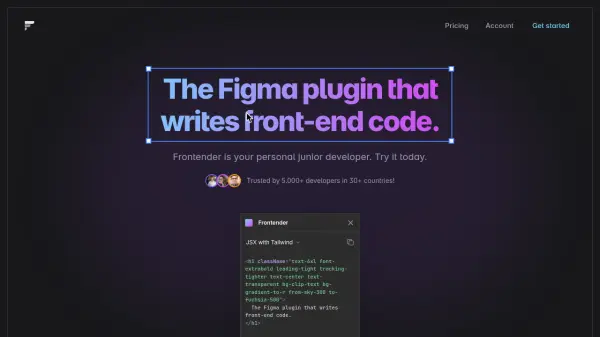
 Frontender The Figma plugin that writes front-end code.
Frontender The Figma plugin that writes front-end code.Frontender is a Figma plugin that automatically converts design layers into front-end code like HTML/CSS and JSX/Tailwind, acting as a personal junior developer.
- Freemium
- From 16$
-
 Devtools Tech Ace The Frontend Race!
Devtools Tech Ace The Frontend Race!Devtools Tech is a platform designed for Frontend Engineers to practice coding, enhance skills, and prepare for technical interviews using real-world questions and an integrated development environment.
- Freemium
-
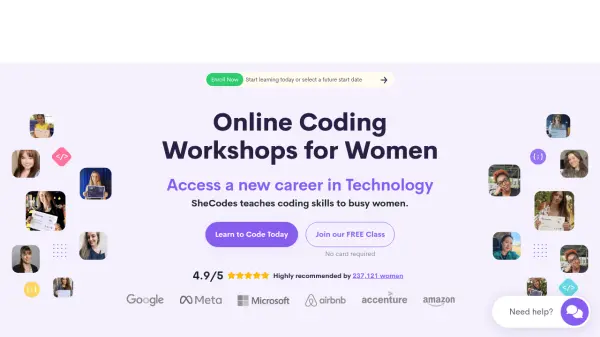
 SheCodes Online Coding Workshops for Women
SheCodes Online Coding Workshops for WomenSheCodes offers online coding workshops designed specifically for women, providing flexible, hands-on learning experiences with technical support and an AI coding assistant to help bridge the gender gap in technology.
- Freemium
- From 279$
-
 Flowblock AI Powered Code Editor Made for Webflow
Flowblock AI Powered Code Editor Made for WebflowFlowblock enhances the Webflow development experience with an AI-powered code editor, offering features like code prediction, intellisense, and an AI assistant for Javascript and CSS.
- Freemium
- From 4$
Featured Tools
Join Our Newsletter
Stay updated with the latest AI tools, news, and offers by subscribing to our weekly newsletter.
Didn't find tool you were looking for?