Top AI tools for front-end development
-
 Bluerabbit Your AI Developer: Ship 10x faster by automating your front-end.
Bluerabbit Your AI Developer: Ship 10x faster by automating your front-end.Bluerabbit is an AI developer tool designed to automate front-end development, enabling teams to ship projects significantly faster.
- Free Trial
-
 TilePieces Create and edit HTML projects with ease.
TilePieces Create and edit HTML projects with ease.TilePieces is an open-source tool that enables users to create and edit HTML files and web projects directly in the browser using familiar HTML, CSS, and JavaScript concepts.
- Free
-
 Reweb The AI visual builder for Next.js & Tailwind
Reweb The AI visual builder for Next.js & TailwindReweb is an AI-powered visual builder designed for creating web interfaces with Next.js and Tailwind CSS. Generate UI components using AI, customize them with a visual editor, and export high-quality code.
- Freemium
- From 12$
-
 PureCode AI The World's First Front-End Ready Copilot
PureCode AI The World's First Front-End Ready CopilotPureCode AI is a front-end development copilot designed to accelerate the development process by up to 50% using your codebase as context within VS Code.
- Contact for Pricing
-
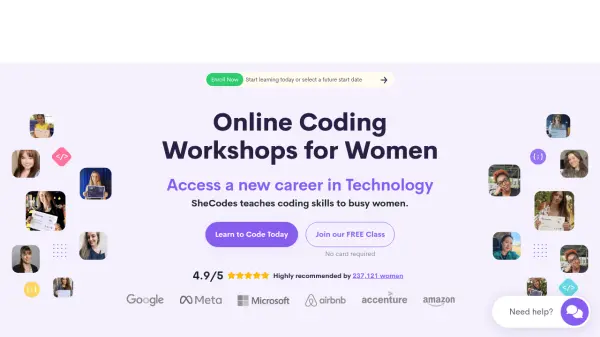
 SheCodes Online Coding Workshops for Women
SheCodes Online Coding Workshops for WomenSheCodes offers online coding workshops designed specifically for women, providing flexible, hands-on learning experiences with technical support and an AI coding assistant to help bridge the gender gap in technology.
- Freemium
- From 279$
-
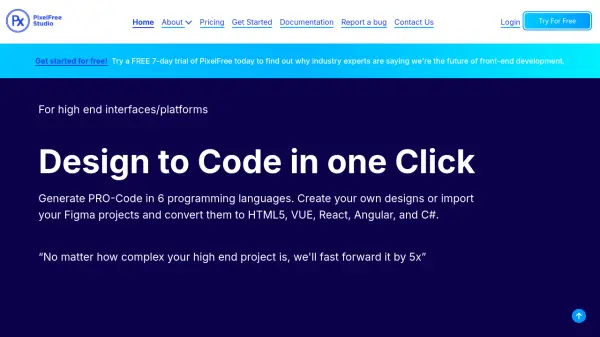
 PixelFree Studio Design to Code in one Click
PixelFree Studio Design to Code in one ClickPixelFree Studio converts designs, including Figma imports, into production-ready code for multiple frameworks like HTML5, Vue, React, Angular, and C#, streamlining front-end development.
- Free Trial
- From 50$
-
 Pixels2Flutter Convert Pixel Designs to Flutter Code
Pixels2Flutter Convert Pixel Designs to Flutter CodeA tool designed to convert pixel-based designs into functional Flutter code, streamlining the UI development process for Flutter applications.
- Contact for Pricing
-
 Felix AI Evolve Your Design Workflow with Felix AI
Felix AI Evolve Your Design Workflow with Felix AIFelix AI is an AI-powered assistant integrated into Figma, translating designs into structured outputs like code and enhancing the design-to-development process.
- Free
-
 Frontender The Figma plugin that writes front-end code.
Frontender The Figma plugin that writes front-end code.Frontender is a Figma plugin that automatically converts design layers into front-end code like HTML/CSS and JSX/Tailwind, acting as a personal junior developer.
- Freemium
- From 16$
-
 Editor.do All-in-one Editor & Host for Static Websites
Editor.do All-in-one Editor & Host for Static WebsitesEditor.do is an online IDE and hosting platform for creating, coding, hosting, and deploying static websites, featuring real-time previews, an AI assistant, and visual building tools.
- Free Trial
- From 4$
-
 CodalityUI Instantly Create, Edit, and Deploy Dynamic Web Components with AI
CodalityUI Instantly Create, Edit, and Deploy Dynamic Web Components with AICodalityUI is an AI-powered web component generator that creates custom UI elements using JavaScript, HTML, and CSS in seconds. It specializes in generating buttons, forms, toggle switches, and other interactive web components.
- Usage Based
-
 toddle The Visual Web Framework
toddle The Visual Web Frameworktoddle is a visual web development framework that simplifies building dynamic UIs with HTML, CSS, and JavaScript. It offers a productive alternative to traditional text editors, empowering developers to create professional web applications efficiently.
- Freemium
- From 29$
-
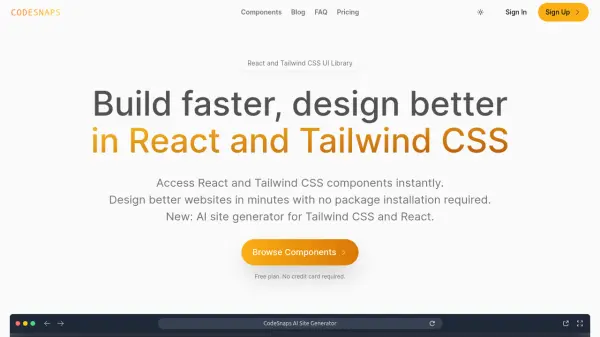
 CodeSnaps Build faster, design better in React and Tailwind CSS
CodeSnaps Build faster, design better in React and Tailwind CSSCodeSnaps is a UI library providing React and Tailwind CSS components and an AI site generator to help developers build websites faster. Access ready-to-use components and streamline your web development workflow.
- Freemium
- From 9$
-
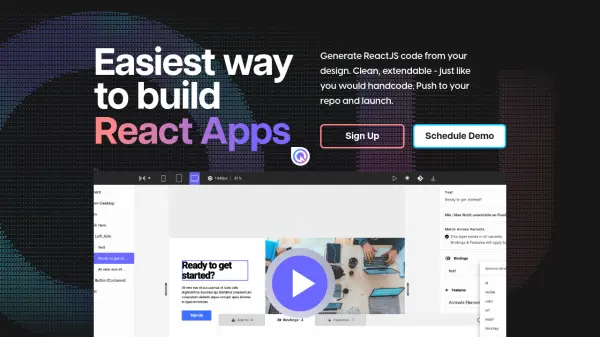
 quest.ai Easiest way to build React Apps
quest.ai Easiest way to build React AppsQuest generates clean, production-ready ReactJS code from your designs, enabling faster development and seamless design-dev updates. It integrates with Figma and supports popular design systems.
- Contact for Pricing
-
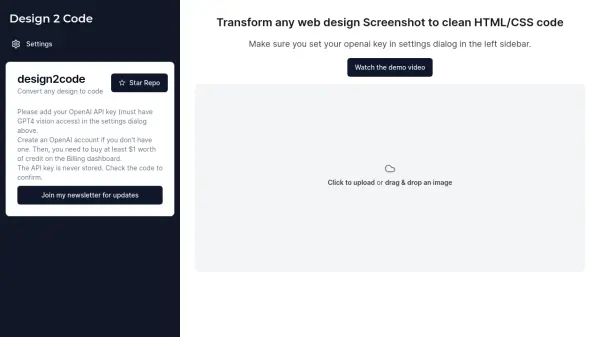
 Design 2 Code Convert Designs to Code Instantly
Design 2 Code Convert Designs to Code InstantlyDesign 2 Code is an AI-powered tool that transforms web design screenshots into clean HTML/CSS code. It requires an OpenAI API key with GPT-4 Vision access.
- Usage Based
-
 Niral.ai Supercharge Front-end Development by 70%
Niral.ai Supercharge Front-end Development by 70%Niral.ai is an AI-powered platform that converts Figma designs into production-ready front-end code (React, Angular, Vue, React Native), significantly accelerating development.
- Paid
- From 39$
-
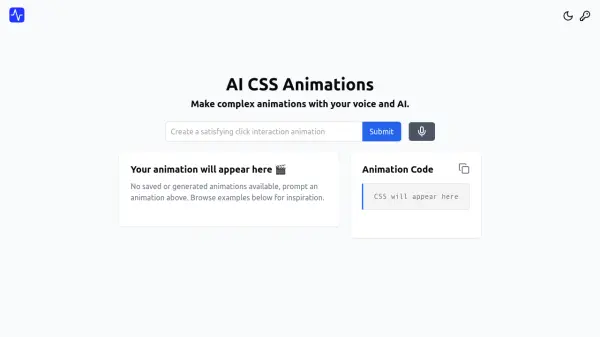
 AI CSS Animations Make complex CSS animations with your voice and AI.
AI CSS Animations Make complex CSS animations with your voice and AI.AI CSS Animations allows users to generate complex CSS animations using voice prompts and AI. Create custom animations and fine-tune them with the built-in editor.
- Free
-
 Kombai Automated Design-to-Code Conversion for Web and Email
Kombai Automated Design-to-Code Conversion for Web and EmailKombai generates high-quality HTML, CSS, or React code from your design files. It streamlines front-end development by automating the conversion of designs into functional code.
- Freemium
- From 40$
-
 Readdy Transform your idea into beautiful design with code in seconds.
Readdy Transform your idea into beautiful design with code in seconds.Readdy is an AI-powered product design tool that converts natural language descriptions into professional designs and production-ready front-end code.
- Freemium
-
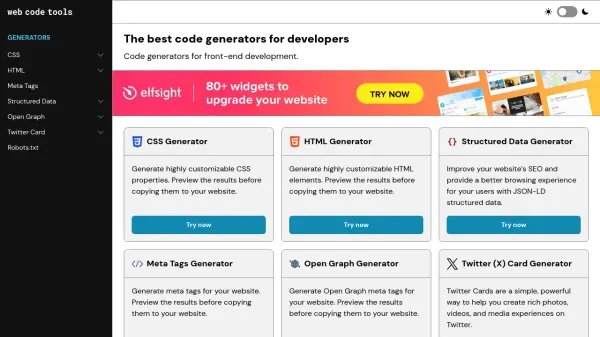
 Web Code Tools The Best Code Generators for Front-End Development
Web Code Tools The Best Code Generators for Front-End DevelopmentWeb Code Tools provides a suite of online generators for front-end development, including CSS, HTML, Structured Data, Meta Tags, Open Graph, Twitter Cards, and Robots.txt.
- Free
Featured Tools
Join Our Newsletter
Stay updated with the latest AI tools, news, and offers by subscribing to our weekly newsletter.
Didn't find tool you were looking for?