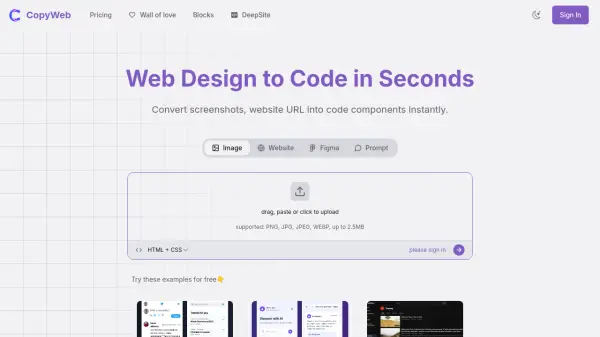
What is CopyWeb?
CopyWeb provides an AI-driven solution for transforming web designs into functional code swiftly. Users can convert designs by uploading screenshots (PNG, JPG, JPEG, WEBP), inputting website URLs for cloning, or directly integrating with Figma. The platform leverages artificial intelligence to analyze the input design, identifying UI components, layout structure, and styling details accurately.
The generated code is designed to be clean, well-organized, and responsive by default, adhering to best practices for production deployment. It supports popular frontend frameworks such as React, Vue.js, and standard HTML/CSS, allowing developers to export the code with a single click. The service aims to significantly speed up the development process by automating the conversion from design mockups or existing websites to usable frontend code.
Features
- Screenshot to Code: Upload any design screenshot and get pixel-perfect code.
- URL to Code: Clone any website by simply pasting its URL.
- Figma to Code: Direct integration with Figma to convert designs with one click.
- Smart Component Detection: AI automatically identifies and maps UI components.
- Framework Choice: Export to React, Vue, or clean HTML/CSS code.
- Responsive by Default: All generated code is mobile-friendly and responsive.
- Code Customization: Modify components, styles, and functionality via an online editor before exporting.
Use Cases
- Rapid prototyping from design mockups.
- Converting existing website designs into different frameworks.
- Generating boilerplate code from Figma designs.
- Cloning website structures for analysis or redesign.
- Speeding up frontend development workflows.
- Creating responsive codebases from static images.
FAQs
-
What input formats does CopyWeb support?
CopyWeb supports multiple input formats: Figma designs through direct integration, website URLs for cloning, and image screenshots (PNG, JPG, JPEG, WEBP) of any design. -
How does the code generation work?
Our AI analyzes your input (Figma, URL, or screenshot) to identify UI components, layout structure, and styling. It then generates clean, well-organized code in your chosen framework while maintaining design fidelity. -
What frameworks are supported?
We support popular frameworks including React, Vue.js, and plain HTML/CSS. Pro users get additional framework options including Next.js and Nuxt.js. -
Can I customize the generated code?
Yes! All generated code is fully customizable through our online editor. You can modify components, styles, and functionality before exporting. -
Is the generated code production-ready?
Yes, our AI generates clean, optimized, and well-structured code that follows best practices. The code includes responsive design, semantic HTML, and optimized assets ready for production deployment.
Related Queries
Helpful for people in the following professions
CopyWeb Uptime Monitor
Average Uptime
100%
Average Response Time
569.73 ms
Featured Tools
Join Our Newsletter
Stay updated with the latest AI tools, news, and offers by subscribing to our weekly newsletter.