pxCode - Alternatives & Competitors
Better, faster, smarter: Figma to production-ready HTML
pxCode is an AI-powered tool that converts Figma designs into clean, production-ready HTML, React, or Vue code, streamlining the web development workflow.
Ranked by Relevance
-
1
 Figma to Tailwind CSS Convert Figma Designs to Tailwind CSS Instantly
Figma to Tailwind CSS Convert Figma Designs to Tailwind CSS InstantlyFigma to Tailwind CSS is an AI-powered plugin that transforms Figma designs into optimized Tailwind CSS code in a single click. Streamline your web development workflow with efficient code generation and easy integration.
- Paid
-
2
 PixelFree Studio Design to Code in one Click
PixelFree Studio Design to Code in one ClickPixelFree Studio converts designs, including Figma imports, into production-ready code for multiple frameworks like HTML5, Vue, React, Angular, and C#, streamlining front-end development.
- Free Trial
- From 50$
-
3
 Frontender The Figma plugin that writes front-end code.
Frontender The Figma plugin that writes front-end code.Frontender is a Figma plugin that automatically converts design layers into front-end code like HTML/CSS and JSX/Tailwind, acting as a personal junior developer.
- Freemium
- From 16$
-
4
 Anima AI-powered frontend automation for design to code conversion
Anima AI-powered frontend automation for design to code conversionAnima is an AI-powered tool that automates the conversion of designs from Figma, VSCode, and Adobe XD into developer-friendly frontend code, streamlining the design-to-development workflow.
- Freemium
-
5
 FUNCTION12 Design to Code, Automated for Professionals
FUNCTION12 Design to Code, Automated for ProfessionalsFUNCTION12 automatically converts Figma designs into front-end code for frameworks like React, HTML, Flutter, and Vue, streamlining the development workflow.
- Freemium
- From 15$
-
6
 Felix AI Evolve Your Design Workflow with Felix AI
Felix AI Evolve Your Design Workflow with Felix AIFelix AI is an AI-powered assistant integrated into Figma, translating designs into structured outputs like code and enhancing the design-to-development process.
- Free
-
7
 Screenshot Coder Convert screenshots into frontend code using AI
Screenshot Coder Convert screenshots into frontend code using AIScreenshot Coder uses AI to generate frontend code from screenshots. It supports multiple frameworks like Tailwind CSS, Bootstrap, and React.
- Free
-
8
 CopyWeb Convert Web Designs to Code Instantly
CopyWeb Convert Web Designs to Code InstantlyCopyWeb is an AI-powered tool that converts website designs from screenshots, URLs, or Figma files into production-ready code for frameworks like React, Vue, and HTML/CSS.
- Paid
- From 17$
-
9
 Niral.ai Supercharge Front-end Development by 70%
Niral.ai Supercharge Front-end Development by 70%Niral.ai is an AI-powered platform that converts Figma designs into production-ready front-end code (React, Angular, Vue, React Native), significantly accelerating development.
- Paid
- From 39$
-
10
 Sizze Turn Images or Figma Designs into UI Layout Code Instantly
Sizze Turn Images or Figma Designs into UI Layout Code InstantlySizze uses AI to convert interface images or Figma design files into ready-to-use UI layout code for multiple development frameworks.
- Freemium
-
11
 Screenshot to Code Convert Screenshots to HTML/Tailwind Code Instantly
Screenshot to Code Convert Screenshots to HTML/Tailwind Code InstantlyScreenshot to Code is an AI-powered tool designed to transform screenshots directly into clean HTML and Tailwind CSS code.
- Contact for Pricing
-
12
 Pixels2Flutter Convert Pixel Designs to Flutter Code
Pixels2Flutter Convert Pixel Designs to Flutter CodeA tool designed to convert pixel-based designs into functional Flutter code, streamlining the UI development process for Flutter applications.
- Contact for Pricing
-
13
 Image2CodeAI Instantly convert your Images to HTML CSS Code.
Image2CodeAI Instantly convert your Images to HTML CSS Code.Image2CodeAI is an AI tool that instantly converts UI images into functional HTML and CSS code, simplifying the web development process.
- Paid
- From 8$
-
14
 Ocode Turn Your Ideas into Reality with AI-Powered Code Generation
Ocode Turn Your Ideas into Reality with AI-Powered Code GenerationOcode is an AI-powered platform that converts UI images and text instructions into React code, offering instant previews and automated deployment capabilities.
- Freemium
- From 5$
-
15
 MagiCode Clear Front-end tasks reliably with AI-powered code generation and testing
MagiCode Clear Front-end tasks reliably with AI-powered code generation and testingMagiCode is an AI-powered development tool that writes code, performs code reviews, runs end-to-end tests, and conducts visual checks automatically before creating pull requests.
- Freemium
- From 9$
-
16
 Builder.io Take Ideas to Production in Seconds, Not Sprints
Builder.io Take Ideas to Production in Seconds, Not SprintsBuilder.io is an AI-powered visual development platform that combines design-to-code conversion, visual editing, and enterprise CMS capabilities to accelerate digital team productivity.
- Freemium
- From 19$
-
17
 Text to Design Transform text and images into stunning Figma designs instantly.
Text to Design Transform text and images into stunning Figma designs instantly.Text to Design is an AI-powered Figma plugin that instantly transforms text descriptions and images into Figma designs, streamlining the UI/UX workflow.
- Freemium
- From 20$
-
18
 Codia AI Anything to Design, Anything to Code
Codia AI Anything to Design, Anything to CodeCodia AI is a comprehensive AI-powered platform that transforms design and development workflows by converting various formats into Figma designs and generating code from designs.
- Freemium
-
19
 Bifrost Turn Figma designs into clean React code automatically
Bifrost Turn Figma designs into clean React code automaticallyBifrost is an AI-powered tool that automatically converts Figma designs into production-ready React code, streamlining the design-to-development workflow and eliminating manual frontend coding.
- Contact for Pricing
-
20
 Fronty World's first AI-powered image to HTML CSS converter
Fronty World's first AI-powered image to HTML CSS converterFronty is an AI-powered tool that converts images to HTML CSS code and provides a no-code editor for website creation. It offers clean source code generation with hosting capabilities and website management features.
- Freemium
- From 10$
-
21
 TailwindGen AI Transform Text into TailwindCSS Instantly.
TailwindGen AI Transform Text into TailwindCSS Instantly.TailwindGen AI instantly generates TailwindCSS code from text prompts. Preview designs in real-time and receive AI-powered suggestions for efficient UI component creation.
- Free
-
22
 UX Pilot Superfast UX Design Powered by AI
UX Pilot Superfast UX Design Powered by AIUX Pilot is an AI-powered design tool that generates high-fidelity designs and wireframes, streamlining the UX design process.
- Freemium
- From 12$
-
23
 Locofy Frontend Development at Lightning Speed
Locofy Frontend Development at Lightning SpeedLocofy is an AI-powered tool that converts design files to production-ready code, accelerating frontend development by 10x for various platforms and frameworks.
- Freemium
- From 21$
-
24
 CSSPicker Generate and Iterate UI Code with AI Assistance
CSSPicker Generate and Iterate UI Code with AI AssistanceCSSPicker uses AI to help developers copy CSS, convert images to code, and generate UI components, speeding up web development.
- Free Trial
- From 10$
-
25
 PageGen 10x Faster Page Generation with AI
PageGen 10x Faster Page Generation with AIPageGen uses Claude AI to generate web pages from text, screenshots, and templates with a single click. It offers features like AI-powered content search, image-driven page generation, and one-click publishing.
- Pay Once
-
26
 Flownext Convert Webflow Designs into Dynamic, Scalable Web Apps Instantly
Flownext Convert Webflow Designs into Dynamic, Scalable Web Apps InstantlyFlownext is an efficient AI-powered converter that transforms static Webflow designs into dynamic, scalable applications for modern web development frameworks.
- Pay Once
-
27
 AI Love Code Creative way to create your website with AI
AI Love Code Creative way to create your website with AIAI Love Code is an innovative AI-powered tool that helps web creators generate responsive website code quickly and efficiently, featuring ready-to-use HTML code with Tailwind CSS & Alpine.js integration.
- Pay Once
- From 5$
-
28
 quest.ai Easiest way to build React Apps
quest.ai Easiest way to build React AppsQuest generates clean, production-ready ReactJS code from your designs, enabling faster development and seamless design-dev updates. It integrates with Figma and supports popular design systems.
- Contact for Pricing
-
29
 Kombai Automated Design-to-Code Conversion for Web and Email
Kombai Automated Design-to-Code Conversion for Web and EmailKombai generates high-quality HTML, CSS, or React code from your design files. It streamlines front-end development by automating the conversion of designs into functional code.
- Freemium
- From 40$
-
30
 Prototyper Idea to design in seconds
Prototyper Idea to design in secondsPrototyper generates UI with React from text prompts and images, creating your product or website in minutes. It's trusted by over 3000 developers and designers.
- Paid
- From 19$
-
31
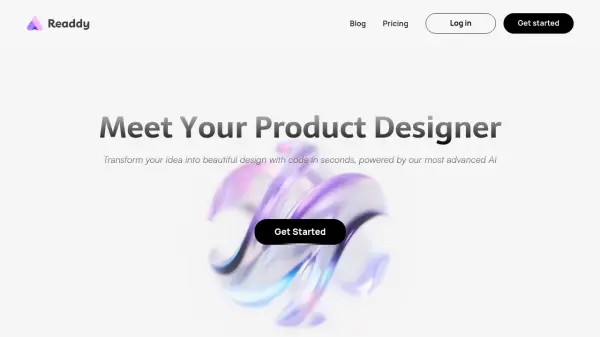
 Readdy Transform your idea into beautiful design with code in seconds.
Readdy Transform your idea into beautiful design with code in seconds.Readdy is an AI-powered product design tool that converts natural language descriptions into professional designs and production-ready front-end code.
- Freemium
-
32
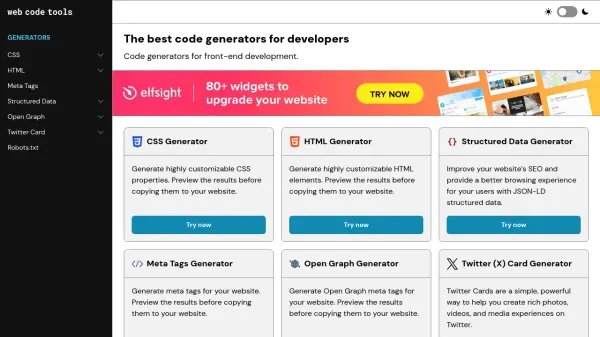
 Web Code Tools The Best Code Generators for Front-End Development
Web Code Tools The Best Code Generators for Front-End DevelopmentWeb Code Tools provides a suite of online generators for front-end development, including CSS, HTML, Structured Data, Meta Tags, Open Graph, Twitter Cards, and Robots.txt.
- Free
-
33
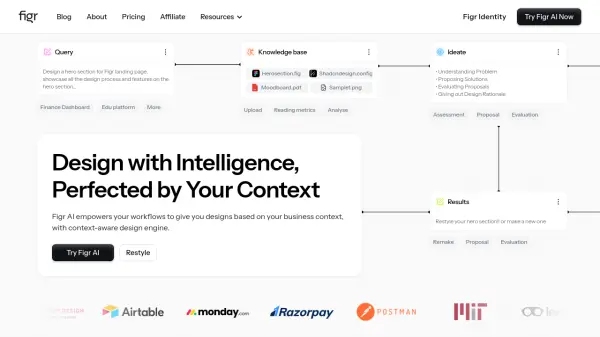
 Figr Identity Design with Intelligence, Perfected by Your Context
Figr Identity Design with Intelligence, Perfected by Your ContextFigr Identity is an AI-powered Figma plugin that accelerates design system creation and ensures brand consistency using a context-aware engine.
- Freemium
- From 27$
-
34
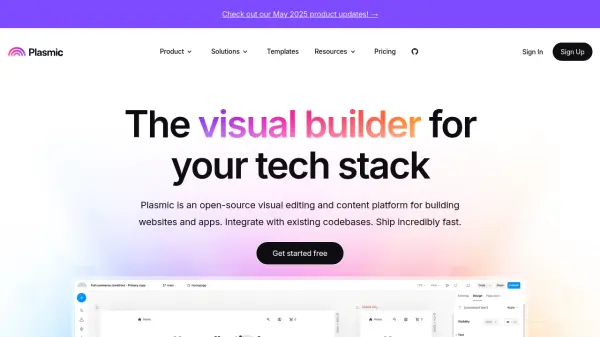
 Plasmic Open-Source Visual Editing and Content Platform
Plasmic Open-Source Visual Editing and Content PlatformPlasmic is an open-source visual builder that enables users to rapidly design and launch websites, web apps, and portals by integrating seamlessly with existing codebases and data sources.
- Freemium
- From 39$
-
35
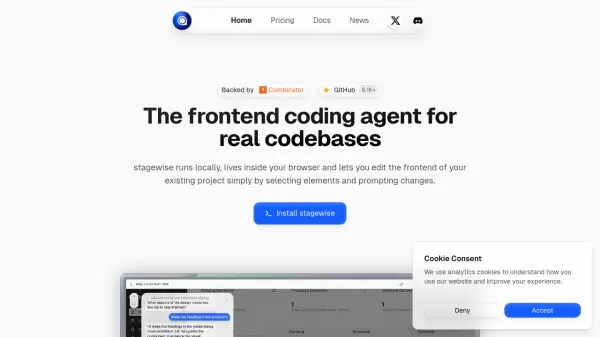
 stagewise AI-Powered Frontend Coding Agent for Real Codebases
stagewise AI-Powered Frontend Coding Agent for Real Codebasesstagewise is an AI frontend coding assistant that operates locally in your browser, allowing developers to edit and improve existing projects with intelligent prompts and suggestions.
- Freemium
- From 22$
-
36
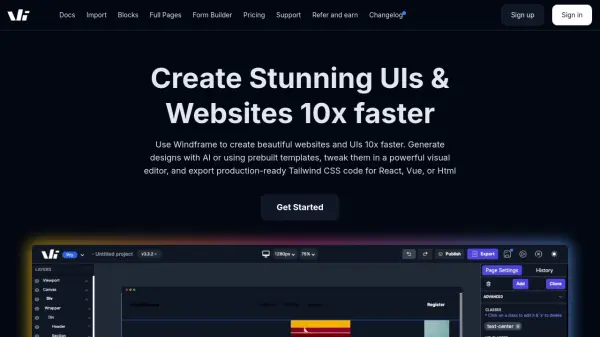
 Windframe Create Stunning UIs & Websites 10x Faster
Windframe Create Stunning UIs & Websites 10x FasterWindframe accelerates UI and website creation by allowing users to generate designs with AI or prebuilt templates, customize them in a visual editor, and export production-ready Tailwind CSS code.
- Paid
- From 25$
-
37
 Recodez Your Ultimate Platform for Managing and Generating Code Projects
Recodez Your Ultimate Platform for Managing and Generating Code ProjectsRecodez is a platform for managing and generating code projects with ease, utilizing AI to optimize your workflow and supporting a wide range of development stacks.
- Free
-
38
 Magician A magical design tool for Figma powered by AI
Magician A magical design tool for Figma powered by AIMagician is an AI-powered Figma plugin that enhances design workflows with features like text-to-icon conversion, copywriting assistance, and image generation capabilities.
- Freemium
-
39
 Gemini Coder Advanced AI Web Application Generator
Gemini Coder Advanced AI Web Application GeneratorAn AI-powered platform that uses Google's Gemini API to generate complete web applications with Next.js and Tailwind CSS, streamlining the web development process.
- Freemium
-
40
 Buzzy Turn your ideas into working web or mobile apps in minutes with AI
Buzzy Turn your ideas into working web or mobile apps in minutes with AIBuzzy combines ChatGPT and AI technology with Figma to automatically generate custom apps and websites from ideas or existing designs, streamlining the development process.
- Freemium
- From 50$
-
41
 Figma to Fullstack AI Go from Figma design to fullstack app without coding
Figma to Fullstack AI Go from Figma design to fullstack app without codingFigma to Fullstack AI offers a seamless transition from design to app development, delivering high-quality, professionally coded applications without the need for in-depth programming knowledge.
- Paid
- API
-
42
 xPage AI-Generated Landing Pages in Seconds for E-commerce Success
xPage AI-Generated Landing Pages in Seconds for E-commerce SuccessxPage is an AI-powered landing page generator that transforms product details or AliExpress links into high-converting landing pages instantly, specifically designed for e-commerce businesses and Shopify integration.
- Freemium
- From 23$
-
43
 TailGrids Tailwind CSS UI Components, Blocks and Templates for Rapid Web Development
TailGrids Tailwind CSS UI Components, Blocks and Templates for Rapid Web DevelopmentTailGrids offers an extensive library of over 600 Tailwind CSS UI components, blocks, and templates for building modern web applications, landing pages, and dashboards quickly and efficiently.
- Pay Once
-
44
 AutoCodePro Turn Your Ideas Into Code with AI-Powered Development
AutoCodePro Turn Your Ideas Into Code with AI-Powered DevelopmentAutoCodePro is an AI-powered platform that transforms text descriptions into functional code, specializing in Chrome extensions, web apps, and mobile applications development.
- Free Trial
-
45
 Design 2 Code Convert Designs to Code Instantly
Design 2 Code Convert Designs to Code InstantlyDesign 2 Code is an AI-powered tool that transforms web design screenshots into clean HTML/CSS code. It requires an OpenAI API key with GPT-4 Vision access.
- Usage Based
-
46
 MightyMeld Accelerate your React development with visual, intuitive superpowers
MightyMeld Accelerate your React development with visual, intuitive superpowersMightyMeld is a visual development tool for React applications that specializes in Tailwind CSS integration, allowing developers to make UI changes through drag-and-drop functionality while generating clean, production-ready code.
- Freemium
-
47
 YourReactDev Create and Edit React Components Instantly with Prompts
YourReactDev Create and Edit React Components Instantly with PromptsYourReactDev is an AI-powered tool that generates and edits React components from simple text prompts, requiring no coding knowledge. Export the generated code for your projects.
- Paid
- From 5$
Featured Tools
Join Our Newsletter
Stay updated with the latest AI tools, news, and offers by subscribing to our weekly newsletter.
Didn't find tool you were looking for?