Niral.ai - Alternatives & Competitors
Supercharge Front-end Development by 70%
Niral.ai is an AI-powered platform that converts Figma designs into production-ready front-end code (React, Angular, Vue, React Native), significantly accelerating development.
Ranked by Relevance
-
1
 Anima AI-powered frontend automation for design to code conversion
Anima AI-powered frontend automation for design to code conversionAnima is an AI-powered tool that automates the conversion of designs from Figma, VSCode, and Adobe XD into developer-friendly frontend code, streamlining the design-to-development workflow.
- Freemium
-
2
 FUNCTION12 Design to Code, Automated for Professionals
FUNCTION12 Design to Code, Automated for ProfessionalsFUNCTION12 automatically converts Figma designs into front-end code for frameworks like React, HTML, Flutter, and Vue, streamlining the development workflow.
- Freemium
- From 15$
-
3
 Figma to Tailwind CSS Convert Figma Designs to Tailwind CSS Instantly
Figma to Tailwind CSS Convert Figma Designs to Tailwind CSS InstantlyFigma to Tailwind CSS is an AI-powered plugin that transforms Figma designs into optimized Tailwind CSS code in a single click. Streamline your web development workflow with efficient code generation and easy integration.
- Paid
-
4
 Frontender The Figma plugin that writes front-end code.
Frontender The Figma plugin that writes front-end code.Frontender is a Figma plugin that automatically converts design layers into front-end code like HTML/CSS and JSX/Tailwind, acting as a personal junior developer.
- Freemium
- From 16$
-
5
 Locofy Frontend Development at Lightning Speed
Locofy Frontend Development at Lightning SpeedLocofy is an AI-powered tool that converts design files to production-ready code, accelerating frontend development by 10x for various platforms and frameworks.
- Freemium
- From 21$
-
6
 PixelFree Studio Design to Code in one Click
PixelFree Studio Design to Code in one ClickPixelFree Studio converts designs, including Figma imports, into production-ready code for multiple frameworks like HTML5, Vue, React, Angular, and C#, streamlining front-end development.
- Free Trial
- From 50$
-
7
 pxCode Better, faster, smarter: Figma to production-ready HTML
pxCode Better, faster, smarter: Figma to production-ready HTMLpxCode is an AI-powered tool that converts Figma designs into clean, production-ready HTML, React, or Vue code, streamlining the web development workflow.
- Contact for Pricing
-
8
 Sizze Turn Images or Figma Designs into UI Layout Code Instantly
Sizze Turn Images or Figma Designs into UI Layout Code InstantlySizze uses AI to convert interface images or Figma design files into ready-to-use UI layout code for multiple development frameworks.
- Freemium
-
9
 Screenshot Coder Convert screenshots into frontend code using AI
Screenshot Coder Convert screenshots into frontend code using AIScreenshot Coder uses AI to generate frontend code from screenshots. It supports multiple frameworks like Tailwind CSS, Bootstrap, and React.
- Free
-
10
 Bifrost Turn Figma designs into clean React code automatically
Bifrost Turn Figma designs into clean React code automaticallyBifrost is an AI-powered tool that automatically converts Figma designs into production-ready React code, streamlining the design-to-development workflow and eliminating manual frontend coding.
- Contact for Pricing
-
11
 Felix AI Evolve Your Design Workflow with Felix AI
Felix AI Evolve Your Design Workflow with Felix AIFelix AI is an AI-powered assistant integrated into Figma, translating designs into structured outputs like code and enhancing the design-to-development process.
- Free
-
12
 CopyWeb Convert Web Designs to Code Instantly
CopyWeb Convert Web Designs to Code InstantlyCopyWeb is an AI-powered tool that converts website designs from screenshots, URLs, or Figma files into production-ready code for frameworks like React, Vue, and HTML/CSS.
- Paid
- From 17$
-
13
 Builder.io Take Ideas to Production in Seconds, Not Sprints
Builder.io Take Ideas to Production in Seconds, Not SprintsBuilder.io is an AI-powered visual development platform that combines design-to-code conversion, visual editing, and enterprise CMS capabilities to accelerate digital team productivity.
- Freemium
- From 19$
-
14
 Kombai Automated Design-to-Code Conversion for Web and Email
Kombai Automated Design-to-Code Conversion for Web and EmailKombai generates high-quality HTML, CSS, or React code from your design files. It streamlines front-end development by automating the conversion of designs into functional code.
- Freemium
- From 40$
-
15
 Ocode Turn Your Ideas into Reality with AI-Powered Code Generation
Ocode Turn Your Ideas into Reality with AI-Powered Code GenerationOcode is an AI-powered platform that converts UI images and text instructions into React code, offering instant previews and automated deployment capabilities.
- Freemium
- From 5$
-
16
 Codia AI Anything to Design, Anything to Code
Codia AI Anything to Design, Anything to CodeCodia AI is a comprehensive AI-powered platform that transforms design and development workflows by converting various formats into Figma designs and generating code from designs.
- Freemium
-
17
 Figma to Fullstack AI Go from Figma design to fullstack app without coding
Figma to Fullstack AI Go from Figma design to fullstack app without codingFigma to Fullstack AI offers a seamless transition from design to app development, delivering high-quality, professionally coded applications without the need for in-depth programming knowledge.
- Paid
- API
-
18
 Readdy Transform your idea into beautiful design with code in seconds.
Readdy Transform your idea into beautiful design with code in seconds.Readdy is an AI-powered product design tool that converts natural language descriptions into professional designs and production-ready front-end code.
- Freemium
-
19
 quest.ai Easiest way to build React Apps
quest.ai Easiest way to build React AppsQuest generates clean, production-ready ReactJS code from your designs, enabling faster development and seamless design-dev updates. It integrates with Figma and supports popular design systems.
- Contact for Pricing
-
20
 Magic Patterns Design Faster. Think Bigger.
Magic Patterns Design Faster. Think Bigger.Magic Patterns uses generative AI to help you build beautiful, functional components and frontend applications. Export designs to Figma or a production-ready code repository.
- Freemium
-
21
 Screenshot to Code Convert Screenshots to HTML/Tailwind Code Instantly
Screenshot to Code Convert Screenshots to HTML/Tailwind Code InstantlyScreenshot to Code is an AI-powered tool designed to transform screenshots directly into clean HTML and Tailwind CSS code.
- Contact for Pricing
-
22
 Fronty World's first AI-powered image to HTML CSS converter
Fronty World's first AI-powered image to HTML CSS converterFronty is an AI-powered tool that converts images to HTML CSS code and provides a no-code editor for website creation. It offers clean source code generation with hosting capabilities and website management features.
- Freemium
- From 10$
-
23
 YourReactDev Create and Edit React Components Instantly with Prompts
YourReactDev Create and Edit React Components Instantly with PromptsYourReactDev is an AI-powered tool that generates and edits React components from simple text prompts, requiring no coding knowledge. Export the generated code for your projects.
- Paid
- From 5$
-
24
 Figflow Transform Figma designs into user stories with AI
Figflow Transform Figma designs into user stories with AIFigflow is an AI-powered tool that automates the conversion of Figma designs into user stories for product teams, integrating with Jira and Trello to streamline the development workflow.
- Freemium
- From 10$
-
25
 stagewise AI-Powered Frontend Coding Agent for Real Codebases
stagewise AI-Powered Frontend Coding Agent for Real Codebasesstagewise is an AI frontend coding assistant that operates locally in your browser, allowing developers to edit and improve existing projects with intelligent prompts and suggestions.
- Freemium
- From 22$
-
26
 MagiCode Clear Front-end tasks reliably with AI-powered code generation and testing
MagiCode Clear Front-end tasks reliably with AI-powered code generation and testingMagiCode is an AI-powered development tool that writes code, performs code reviews, runs end-to-end tests, and conducts visual checks automatically before creating pull requests.
- Freemium
- From 9$
-
27
 Onlook The Cursor for Designers
Onlook The Cursor for DesignersOnlook is a visual editor allowing designers and developers to edit React websites directly and write changes back to code, featuring AI assistance for building and design.
- Freemium
-
28
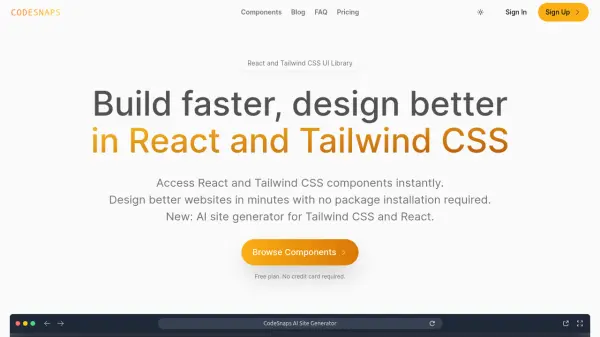
 CodeSnaps Build faster, design better in React and Tailwind CSS
CodeSnaps Build faster, design better in React and Tailwind CSSCodeSnaps is a UI library providing React and Tailwind CSS components and an AI site generator to help developers build websites faster. Access ready-to-use components and streamline your web development workflow.
- Freemium
- From 9$
-
29
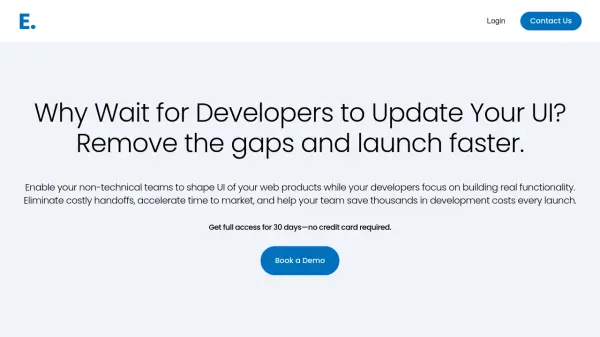
 Enkindl Empower Teams to Visually Edit and Ship Production-Ready UI Instantly
Enkindl Empower Teams to Visually Edit and Ship Production-Ready UI InstantlyEnkindl is a unified platform that enables non-technical teams to visually edit web product UIs, directly integrating with modern frameworks for seamless, production-ready code deployment.
- Free Trial
-
30
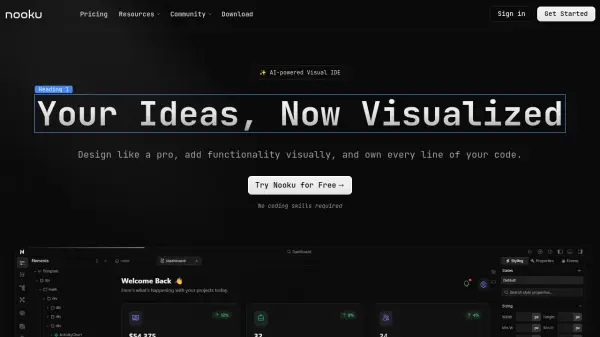
 Nooku AI-powered Visual IDE for Nuxt.js Web Apps
Nooku AI-powered Visual IDE for Nuxt.js Web AppsNooku is an AI-powered visual IDE for designing and building production-ready Nuxt.js web applications without extensive coding. It allows users to visually create layouts, add functionality, and generate clean, usable code.
- Freemium
- From 15$
-
31
 AI Love Code Creative way to create your website with AI
AI Love Code Creative way to create your website with AIAI Love Code is an innovative AI-powered tool that helps web creators generate responsive website code quickly and efficiently, featuring ready-to-use HTML code with Tailwind CSS & Alpine.js integration.
- Pay Once
- From 5$
-
32
 Frontend Toolkit Customizable Dashboards with AI-Enhanced Developer Tools
Frontend Toolkit Customizable Dashboards with AI-Enhanced Developer ToolsFrontend Toolkit offers customizable dashboards combined with AI-powered tools for frontend developers, streamlining daily tasks with a suite of converters, testers, and workflow optimizers.
- Free
-
33
 Windframe Create Stunning UIs & Websites 10x Faster
Windframe Create Stunning UIs & Websites 10x FasterWindframe accelerates UI and website creation by allowing users to generate designs with AI or prebuilt templates, customize them in a visual editor, and export production-ready Tailwind CSS code.
- Paid
- From 25$
-
34
 Gemini Coder Advanced AI Web Application Generator
Gemini Coder Advanced AI Web Application GeneratorAn AI-powered platform that uses Google's Gemini API to generate complete web applications with Next.js and Tailwind CSS, streamlining the web development process.
- Freemium
-
35
 Magician A magical design tool for Figma powered by AI
Magician A magical design tool for Figma powered by AIMagician is an AI-powered Figma plugin that enhances design workflows with features like text-to-icon conversion, copywriting assistance, and image generation capabilities.
- Freemium
Featured Tools
Join Our Newsletter
Stay updated with the latest AI tools, news, and offers by subscribing to our weekly newsletter.
Didn't find tool you were looking for?