ScreenshotsAPI - Alternatives & Competitors
Generate high-quality screenshots in seconds without the hassle.
ScreenshotsAPI is a developer-focused tool for generating high-quality, customizable website screenshots quickly and efficiently via API. It simplifies capturing clean screenshots by removing ads, pop-ups, and other distractions.
Ranked by Relevance
-
1
 Siteshot Pro Automated Website Screenshots API for Developers and Businesses
Siteshot Pro Automated Website Screenshots API for Developers and BusinessesSiteshot Pro offers a robust API for rendering high-quality, automated screenshots of web pages, complete with advanced customization, device emulation, and ad blocking for seamless integration into development and business workflows.
- Free Trial
- From 7$
-
2
 CaptureKit Reliable Screenshot API for Developers with Web Data Extraction and AI Summarization.
CaptureKit Reliable Screenshot API for Developers with Web Data Extraction and AI Summarization.CaptureKit offers a developer-focused API for automating website screenshots, extracting structured web data like HTML and links, and generating AI-powered page summaries.
- Freemium
- From 7$
-
3
 Screenshot Tracker Automate Web Page Screenshots Across Iterations
Screenshot Tracker Automate Web Page Screenshots Across IterationsScreenshot Tracker streamlines the process of capturing and organizing web page screenshots, allowing users to monitor changes across different screen resolutions and development iterations.
- Free
-
4
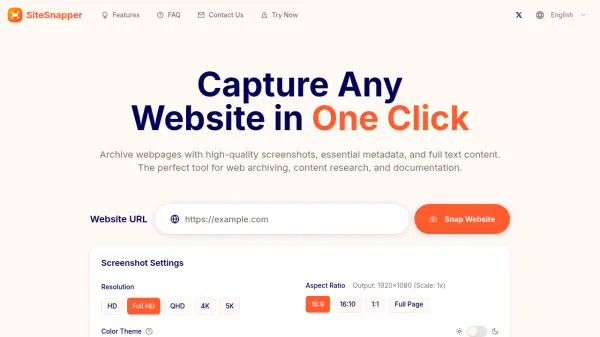
 SiteSnapper Capture Any Website in One Click
SiteSnapper Capture Any Website in One ClickSiteSnapper is a web archiving tool designed to capture high-quality screenshots, essential metadata, and full text content from any webpage. Ideal for researchers, content curators, and digital professionals needing reliable web content preservation.
- Free
-
5
 SnapX Efficient Plugin for Browser Screenshots
SnapX Efficient Plugin for Browser ScreenshotsSnapX is a professional web screenshot tool that allows users to capture and download browser screenshots in various formats with ease. The tool offers a privacy-focused, easy-to-integrate solution for quick inspiration capture directly from the web.
- Free
-
6
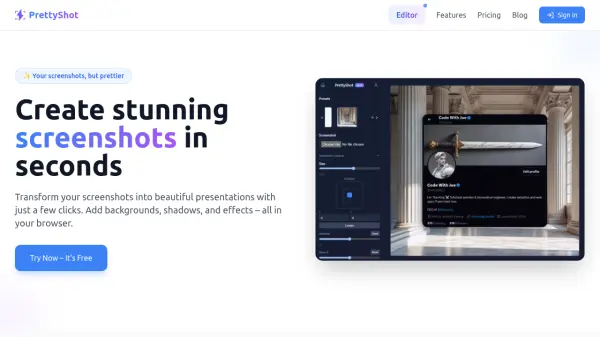
 PrettyShot Your screenshots, but prettier
PrettyShot Your screenshots, but prettierPrettyShot enhances screenshots with backgrounds, shadows, and effects directly in your browser. Transform your screenshots into professional presentations in seconds.
- Freemium
- From 3$
-
7
 LaunchBrightly Automated Product Screenshots for Seamless Support
LaunchBrightly Automated Product Screenshots for Seamless SupportLaunchBrightly automates the generation and updating of product screenshots, ensuring your help center always reflects the latest version of your product. Eliminate manual screenshot updates and maintain customer trust with consistently styled, pixel-perfect images.
- Freemium
- From 229$
-
8
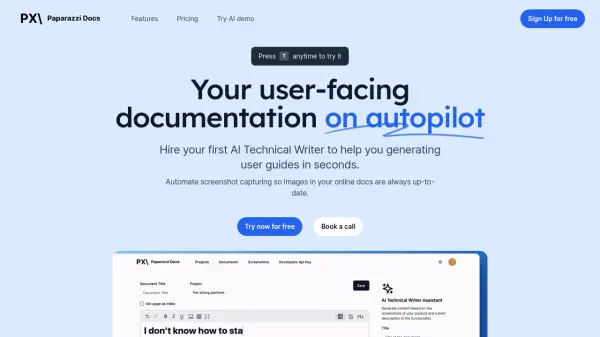
 Paparazzi Docs Your user-facing documentation on autopilot
Paparazzi Docs Your user-facing documentation on autopilotPaparazzi Docs automates user documentation creation and maintenance using an AI Technical Writer and automatic screenshot capturing, reducing costs and keeping guides up-to-date.
- Freemium
- From 170$
-
9
 Supasnap Beautify and Customize Screenshots Instantly
Supasnap Beautify and Customize Screenshots InstantlySupasnap streamlines the process of capturing, editing, and enhancing screenshots or code snippets with customizable backgrounds, annotations, and advanced export features. Instantly beautify and share your visuals while maintaining full privacy and ease-of-use.
- Freemium
-
10
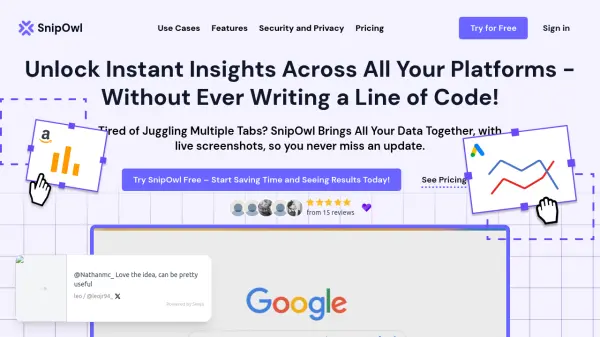
 SnipOwl Unlock Instant Insights Across All Your Platforms - Without Ever Writing a Line of Code!
SnipOwl Unlock Instant Insights Across All Your Platforms - Without Ever Writing a Line of Code!SnipOwl provides a real-time dashboard to analyze data, monitor performance, and track progress across multiple platforms without needing to switch between tabs.
- Paid
- From 12$
-
11
 DataMask Securely Scramble and Blur Sensitive Data in Web Screenshots
DataMask Securely Scramble and Blur Sensitive Data in Web ScreenshotsDataMask is a browser extension that enables users to capture web screenshots while automatically scrambling or blurring sensitive personal and corporate data. Easily edit, blackout, or emphasize webpage content before taking screenshots to ensure secure information sharing.
- Freemium
-
12
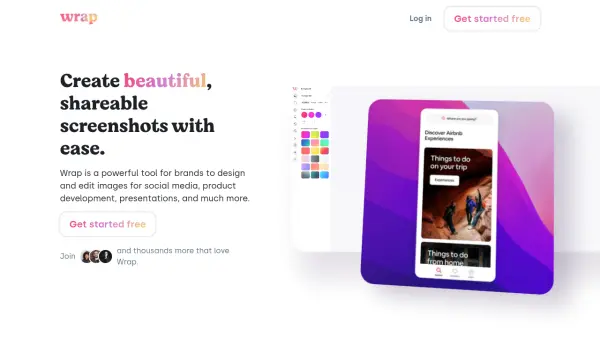
 Wrap Create beautiful, shareable screenshots with ease
Wrap Create beautiful, shareable screenshots with easeWrap is a browser-based screenshot and image editing tool that enables users to create professionally styled images for social media, product development, and presentations with curated design templates.
- Freemium
- From 9$
-
13
 CharmShotAI Turn Boring Images into Charming Shots
CharmShotAI Turn Boring Images into Charming ShotsCharmShotAI enhances images with a single click, transforming them into visually appealing visuals. It offers features like background customization, text balancing, and privacy protection.
- Pay Once
-
14
 Screenshot Coder Convert screenshots into frontend code using AI
Screenshot Coder Convert screenshots into frontend code using AIScreenshot Coder uses AI to generate frontend code from screenshots. It supports multiple frameworks like Tailwind CSS, Bootstrap, and React.
- Free
-
15
 ScraperAPI Effortless Web Data Collection with LLM-Ready AI-Processed APIs
ScraperAPI Effortless Web Data Collection with LLM-Ready AI-Processed APIsScraperAPI streamlines large-scale web data extraction, transforming webpages into structured, LLM-ready data for AI, ML, and data-driven applications. Eliminate proxy, CAPTCHA, and browser management for scalable and reliable data collection.
- Paid
- From 49$
-
16
 UseScraper Scrape & crawl the web fast
UseScraper Scrape & crawl the web fastUseScraper is a web scraping and crawling tool that quickly extracts data from any URL. It offers fast processing, JavaScript rendering, and multiple output formats like plain text, HTML, and markdown.
- Usage Based
-
17
 Screenshot to Code Convert Screenshots to HTML/Tailwind Code Instantly
Screenshot to Code Convert Screenshots to HTML/Tailwind Code InstantlyScreenshot to Code is an AI-powered tool designed to transform screenshots directly into clean HTML and Tailwind CSS code.
- Contact for Pricing
-
18
 Bannerify Automate Image Generation for Marketing
Bannerify Automate Image Generation for MarketingBannerify automates the creation of social media visuals, e-commerce banners, and more through a simple API. It eliminates the need for design skills, streamlining marketing content production.
- Freemium
- From 39$
-
19
 FlowScraper Powerful web scraper with FlowBuilder - no coding required
FlowScraper Powerful web scraper with FlowBuilder - no coding requiredFlowScraper is an intuitive web automation tool that enables users to extract data from websites using a visual flow builder and AI-powered actions, without requiring any coding knowledge.
- Freemium
- From 10$
-
20
 Product Fetcher AI Web Scraping API: Extract Product Data in One Click
Product Fetcher AI Web Scraping API: Extract Product Data in One ClickProduct Fetcher is an AI-powered web scraping API that extracts product data from any webpage, including name, description, price, and images.
- Paid
- From 50$
-
21
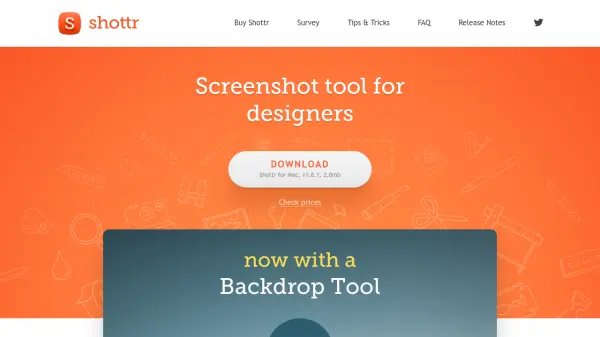
 Shottr Tiny and fast Mac screenshot tool with annotations, optimized for pixel-perfect results.
Shottr Tiny and fast Mac screenshot tool with annotations, optimized for pixel-perfect results.Shottr is a lightweight screenshot application for macOS, designed for speed and precision, offering features like annotations, scrolling captures, OCR, and cloud uploads.
- Freemium
-
22
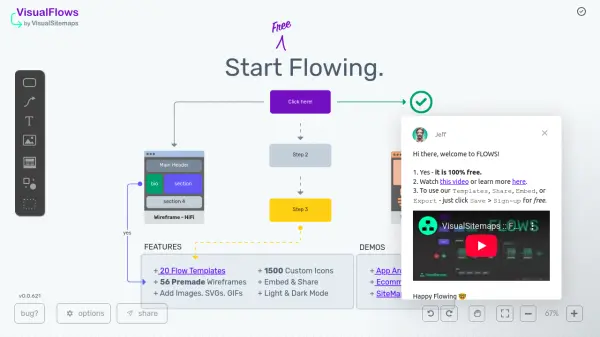
 VisualFlows Visual Sitemaps and Web Audit Automation for Teams
VisualFlows Visual Sitemaps and Web Audit Automation for TeamsVisualFlows offers web professionals a streamlined platform to automate web audits, generate visual sitemaps, and plan content and SEO through advanced domain crawling and visual comparison tools.
- Freemium
- From 22$
-
23
 Crawly Ask AI About Any Website or Page with One API
Crawly Ask AI About Any Website or Page with One APICrawly is an AI-powered API tool that retrieves structured data and high-quality screenshots from single webpages or entire websites based on user prompts.
- Usage Based
-
24
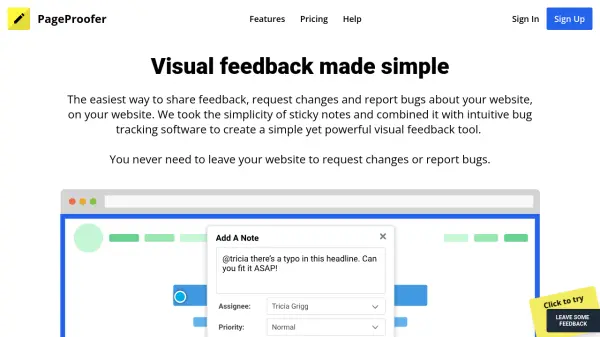
 PageProofer Simplify Visual Feedback and Bug Tracking for Websites
PageProofer Simplify Visual Feedback and Bug Tracking for WebsitesPageProofer is a user-friendly visual feedback and bug tracking tool designed to streamline website reviews and issue reporting directly on your site. It enables teams to collect and manage feedback, change requests, and bug reports efficiently without leaving their website.
- Paid
- From 39$
-
25
 SingleAPI Convert the Internet into your own API in seconds
SingleAPI Convert the Internet into your own API in secondsSingleAPI is a GPT-4 powered solution that automatically transforms any website into a structured API, enabling seamless data extraction and enrichment without manual coding or selectors.
- Freemium
- From 75$
-
26
 InstantAPI.ai AI-Powered Web Scraping with No Coding
InstantAPI.ai AI-Powered Web Scraping with No CodingInstantAPI.ai offers an AI-driven web scraping tool that requires no coding. Extract structured data from any website using a Chrome extension or a powerful API.
- Paid
-
27
 Proxies API Proxy API for Web Scraping
Proxies API Proxy API for Web ScrapingProxies API offers a web scraping solution utilizing rotating proxies to retrieve HTML from web pages while automatically handling CAPTCHAs, JavaScript rendering, and retries.
- Freemium
-
28
 ScreenDemos Effortless Browser-Based Screen Recording with Automatic Enhancements
ScreenDemos Effortless Browser-Based Screen Recording with Automatic EnhancementsScreenDemos is an online screen recorder and browser extension that enables users to create and edit professional demo videos with automated effects, requiring no editing skills.
- Freemium
- From 10$
-
29
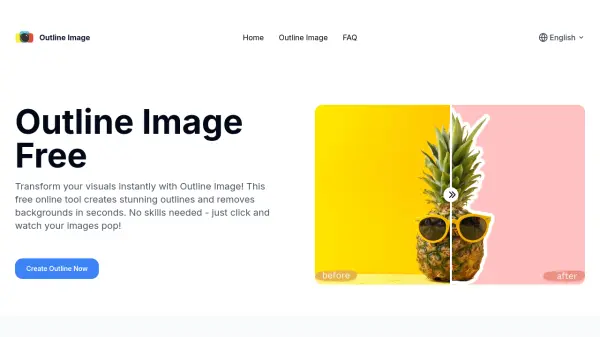
 Outline Image Transform Your Visuals with Instant Outlines and Background Removal
Outline Image Transform Your Visuals with Instant Outlines and Background RemovalOutline Image is a free online tool that instantly creates outlines and removes backgrounds from images. Enhance your visuals effortlessly with this user-friendly tool.
- Free
-
30
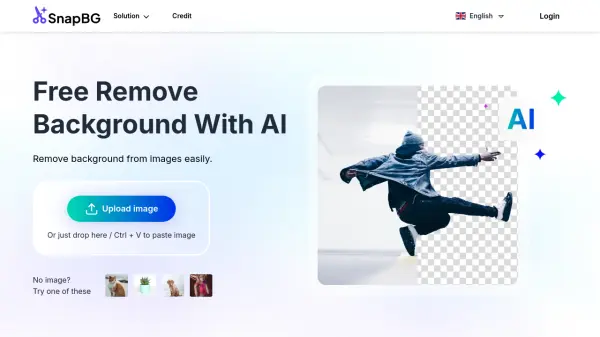
 SnapBG Remove Image Backgrounds with AI
SnapBG Remove Image Backgrounds with AISnapBG uses AI to automatically remove backgrounds from images, providing high-quality results quickly. It offers both free and pro plans.
- Freemium
-
31
 NoCoding Data Scraper Extract Website Data Instantly Without Coding
NoCoding Data Scraper Extract Website Data Instantly Without CodingNoCoding Data Scraper is a user-friendly Chrome extension that enables instant, no-code web data extraction from any website, including dynamic and login-protected pages.
- Freemium
-
32
 Hexofy Capture data from any page, like magic.
Hexofy Capture data from any page, like magic.Hexofy is a browser extension that enables one-click web scraping, allowing users to easily capture data from any webpage. It simplifies data extraction for various online tasks.
- Free
-
33
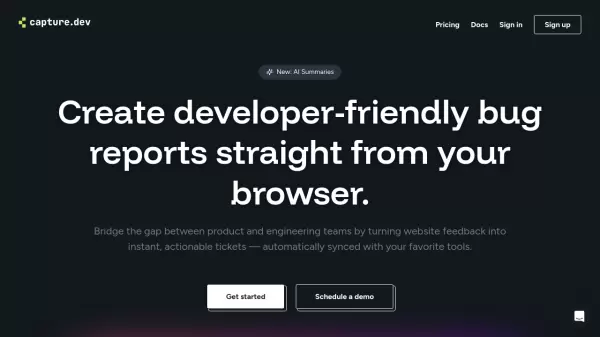
 Capture.dev Create developer-friendly bug reports straight from your browser
Capture.dev Create developer-friendly bug reports straight from your browserCapture.dev is a sophisticated bug reporting tool that automates the creation of actionable tickets by capturing technical details, page history, and generating AI summaries for seamless communication between product and engineering teams.
- Paid
- From 8$
-
34
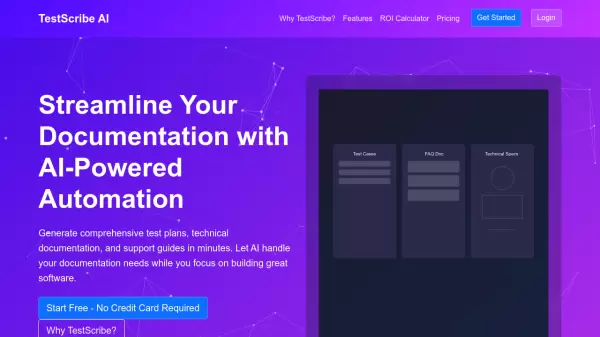
 TestScribe AI Streamline Your Documentation with AI-Powered Automation
TestScribe AI Streamline Your Documentation with AI-Powered AutomationTestScribe AI is an AI-powered documentation automation platform that generates comprehensive test plans, technical documentation, and support guides for software teams in minutes.
- Freemium
- From 10$
-
35
 AI Keywording Eliminate the hassle and save time with our AI-powered keywording tool.
AI Keywording Eliminate the hassle and save time with our AI-powered keywording tool.AI Keywording uses AI to generate accurate keywords and compelling descriptions for images, saving photographers and stock contributors valuable time.
- Usage Based
-
36
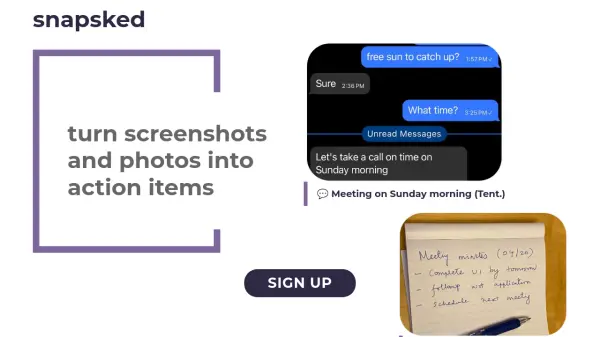
 Snapsked Turn Screenshots and Photos into Action Items
Snapsked Turn Screenshots and Photos into Action ItemsSnapsked uses AI to extract action items from screenshots, emails, chats, and web pages, adding them directly to your calendar. Organize all your tasks in one place.
- Free
-
37
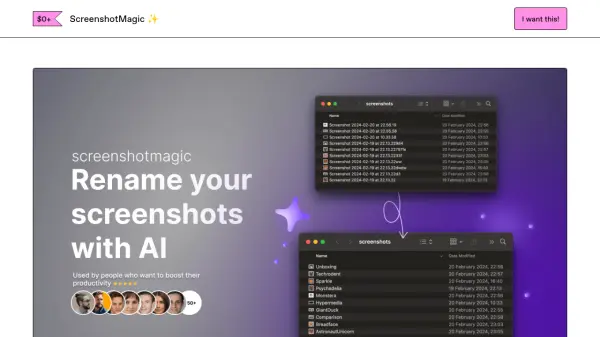
 ScreenshotMagic AI-Powered Screenshot Renaming for Mac
ScreenshotMagic AI-Powered Screenshot Renaming for MacScreenshotMagic is a macOS application that uses AI to automatically generate descriptive names for your screenshots, eliminating desktop clutter.
- Free
-
38
 ByeBackground Remove background, the right way.
ByeBackground Remove background, the right way.ByeBackground is a privacy-focused, browser-based tool that removes image backgrounds with a single click, preserving original image resolution.
- Free
-
39
 Hello API Transform Static API Docs Into Interactive Playgrounds
Hello API Transform Static API Docs Into Interactive PlaygroundsHello API offers a seamless solution to create interactive, in-browser API playgrounds and documentation, streamlining developer onboarding and reducing support needs.
- Free Trial
- From 20$
-
40
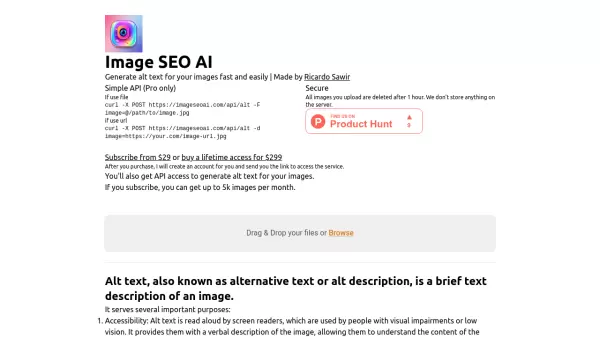
 Image SEO AI Generate alt text for your images fast and easily
Image SEO AI Generate alt text for your images fast and easilyImage SEO AI is a specialized tool that automatically generates optimized alt text for images, enhancing website accessibility and SEO performance.
- Paid
- From 29$
-
41
 PageWitness Effortless Website Change Detection and Monitoring
PageWitness Effortless Website Change Detection and MonitoringPageWitness provides automated website change detection, monitoring, and alerting services, allowing users to maintain up-to-date web pages and respond instantly to any site changes. Get real-time alerts, visual comparisons, and reliable screenshot capturing for web integrity.
- Freemium
Featured Tools
Join Our Newsletter
Stay updated with the latest AI tools, news, and offers by subscribing to our weekly newsletter.
Didn't find tool you were looking for?