Prototyper - Alternatives & Competitors
Idea to design in seconds
Prototyper generates UI with React from text prompts and images, creating your product or website in minutes. It's trusted by over 3000 developers and designers.
Ranked by Relevance
-
1
 YourReactDev Create and Edit React Components Instantly with Prompts
YourReactDev Create and Edit React Components Instantly with PromptsYourReactDev is an AI-powered tool that generates and edits React components from simple text prompts, requiring no coding knowledge. Export the generated code for your projects.
- Paid
- From 5$
-
2
 ProtoUI Text to UI & Code in Seconds
ProtoUI Text to UI & Code in SecondsProtoUI generates responsive UI and Tailwind code from text descriptions, leveraging popular AI models for rapid frontend development.
- Paid
- From 20$
-
3
 Ocode Turn Your Ideas into Reality with AI-Powered Code Generation
Ocode Turn Your Ideas into Reality with AI-Powered Code GenerationOcode is an AI-powered platform that converts UI images and text instructions into React code, offering instant previews and automated deployment capabilities.
- Freemium
- From 5$
-
4
 UXPin Design UI with Code-Backed Components
UXPin Design UI with Code-Backed ComponentsUXPin is a design and prototyping tool that allows users to build interfaces with code-backed components and export production-ready code.
- Freemium
- From 6$
-
5
 Prototypr Start something new. Share your story.
Prototypr Start something new. Share your story.Prototypr is a platform to explore topics like AI, design, and open source. It also features a toolbox of resources for creators and developers.
- Free
-
6
 Prototide Streamline Your Design Iterations with Real-Time AI Insights
Prototide Streamline Your Design Iterations with Real-Time AI InsightsPrototide offers real-time, AI-powered design feedback directly in your browser, enhancing design quality and speeding up decision-making.
- Free Trial
-
7
 CodeSnaps Build faster, design better in React and Tailwind CSS
CodeSnaps Build faster, design better in React and Tailwind CSSCodeSnaps is a UI library providing React and Tailwind CSS components and an AI site generator to help developers build websites faster. Access ready-to-use components and streamline your web development workflow.
- Freemium
- From 9$
-
8
 MightyMeld Accelerate your React development with visual, intuitive superpowers
MightyMeld Accelerate your React development with visual, intuitive superpowersMightyMeld is a visual development tool for React applications that specializes in Tailwind CSS integration, allowing developers to make UI changes through drag-and-drop functionality while generating clean, production-ready code.
- Freemium
-
9
 UXCanvas.ai Idea to UI/UX Design In Seconds
UXCanvas.ai Idea to UI/UX Design In SecondsUXCanvas.ai is an AI-powered platform that transforms text descriptions into UI/UX designs instantly, allowing users to chat, iterate, share, and export designs efficiently.
- Freemium
-
10
 Onlook The Cursor for Designers
Onlook The Cursor for DesignersOnlook is a visual editor allowing designers and developers to edit React websites directly and write changes back to code, featuring AI assistance for building and design.
- Freemium
-
11
 Screenshot Coder Convert screenshots into frontend code using AI
Screenshot Coder Convert screenshots into frontend code using AIScreenshot Coder uses AI to generate frontend code from screenshots. It supports multiple frameworks like Tailwind CSS, Bootstrap, and React.
- Free
-
12
 Kombai Automated Design-to-Code Conversion for Web and Email
Kombai Automated Design-to-Code Conversion for Web and EmailKombai generates high-quality HTML, CSS, or React code from your design files. It streamlines front-end development by automating the conversion of designs into functional code.
- Freemium
- From 40$
-
13
 tempo.new Build React Apps 10x Faster with AI
tempo.new Build React Apps 10x Faster with AITempo is an AI-powered platform enabling designers and developers to collaboratively build and edit React applications significantly faster using visual tools and code generation.
- Freemium
- From 30$
-
14
 Tempo Labs Build React Apps 10x Faster with AI
Tempo Labs Build React Apps 10x Faster with AITempo Labs is an AI-powered platform that enables designers and developers to collaborate and build React applications using a visual editor with drag-and-drop functionality.
- Freemium
- From 30$
-
15
 UIGPT Generate, Render and Preview Your Components right in ChatGPT
UIGPT Generate, Render and Preview Your Components right in ChatGPTUIGPT is an AI-powered tool for fast UI components prototyping and design, allowing developers to generate and preview components directly within ChatGPT.
- Free
-
16
 AIComponent Chat. Design. Develop.
AIComponent Chat. Design. Develop.AIComponent is an AI-powered platform that helps users create UI components through natural language descriptions, combining conversation, design, and code generation in one seamless interface.
- Other
-
17
 Windframe Create Stunning UIs & Websites 10x Faster
Windframe Create Stunning UIs & Websites 10x FasterWindframe accelerates UI and website creation by allowing users to generate designs with AI or prebuilt templates, customize them in a visual editor, and export production-ready Tailwind CSS code.
- Paid
- From 25$
-
18
 UX Pilot Superfast UX Design Powered by AI
UX Pilot Superfast UX Design Powered by AIUX Pilot is an AI-powered design tool that generates high-fidelity designs and wireframes, streamlining the UX design process.
- Freemium
- From 12$
-
19
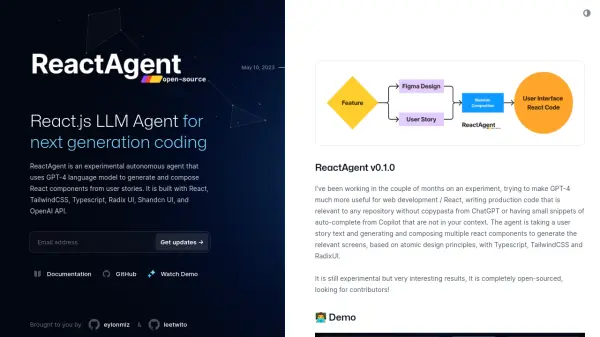
 ReactAgent React.js LLM Agent for next generation coding
ReactAgent React.js LLM Agent for next generation codingReactAgent is an autonomous agent that leverages GPT-4 to automatically generate and compose React components from user stories, built with React, TailwindCSS, Typescript, and Radix UI.
- Free
-
20
 Bifrost Turn Figma designs into clean React code automatically
Bifrost Turn Figma designs into clean React code automaticallyBifrost is an AI-powered tool that automatically converts Figma designs into production-ready React code, streamlining the design-to-development workflow and eliminating manual frontend coding.
- Contact for Pricing
-
21
 PageGen 10x Faster Page Generation with AI
PageGen 10x Faster Page Generation with AIPageGen uses Claude AI to generate web pages from text, screenshots, and templates with a single click. It offers features like AI-powered content search, image-driven page generation, and one-click publishing.
- Pay Once
-
22
 Readdy Transform your idea into beautiful design with code in seconds.
Readdy Transform your idea into beautiful design with code in seconds.Readdy is an AI-powered product design tool that converts natural language descriptions into professional designs and production-ready front-end code.
- Freemium
-
23
 Krisspy Create with conviction.
Krisspy Create with conviction.Krisspy is an AI-powered platform that transforms product ideas and requirements into interactive prototypes and production-ready designs in minutes.
- Freemium
- From 24$
-
24
 HeroUI Pro Production-Ready UI Components
HeroUI Pro Production-Ready UI ComponentsHeroUI Pro provides a comprehensive set of pre-built UI components for streamlined web development. It offers lifetime access with a one-time payment.
- Pay Once
-
25
 quest.ai Easiest way to build React Apps
quest.ai Easiest way to build React AppsQuest generates clean, production-ready ReactJS code from your designs, enabling faster development and seamless design-dev updates. It integrates with Figma and supports popular design systems.
- Contact for Pricing
-
26
 Locofy Frontend Development at Lightning Speed
Locofy Frontend Development at Lightning SpeedLocofy is an AI-powered tool that converts design files to production-ready code, accelerating frontend development by 10x for various platforms and frameworks.
- Freemium
- From 21$
-
27
 Components AI The open-source design tool for creatives
Components AI The open-source design tool for creativesComponents AI is a powerful design tool that enables creatives to build custom design tools, responsive components, and websites without coding. It offers visual design capabilities with parametric controls and multi-format export options.
- Freemium
- From 24$
-
28
 Respaced Just ask for it, it gets designed.
Respaced Just ask for it, it gets designed.Respaced is an AI-powered tool enabling users to rapidly design and prototype UI concepts by describing them in natural language.
- Contact for Pricing
-
29
 CSSPicker Generate and Iterate UI Code with AI Assistance
CSSPicker Generate and Iterate UI Code with AI AssistanceCSSPicker uses AI to help developers copy CSS, convert images to code, and generate UI components, speeding up web development.
- Free Trial
- From 10$
-
30
 mightymeld.com Fly through UI updates as you code
mightymeld.com Fly through UI updates as you codeMightyMeld accelerates React development with visual, intuitive tools. Drag, drop, click, and prompt your UI into place while generating clean, maintainable code.
- Freemium
- From 30$
-
31
 Chat2Code Generate Components in Seconds
Chat2Code Generate Components in SecondsChat2Code allows users to quickly generate interactive components and their corresponding code. It supports library imports and allows easy sharing of generations.
- Free
-
32
 QuickClone Clone Any Website UI in One Click
QuickClone Clone Any Website UI in One ClickQuickClone enables users to swiftly download and clone the frontend UI of any website into their preferred framework, streamlining the process of UI copying and saving valuable development time.
- Freemium
-
33
 Image2CodeAI Instantly convert your Images to HTML CSS Code.
Image2CodeAI Instantly convert your Images to HTML CSS Code.Image2CodeAI is an AI tool that instantly converts UI images into functional HTML and CSS code, simplifying the web development process.
- Paid
- From 8$
-
34
 CopyWeb Convert Web Designs to Code Instantly
CopyWeb Convert Web Designs to Code InstantlyCopyWeb is an AI-powered tool that converts website designs from screenshots, URLs, or Figma files into production-ready code for frameworks like React, Vue, and HTML/CSS.
- Paid
- From 17$
-
35
 pxCode Better, faster, smarter: Figma to production-ready HTML
pxCode Better, faster, smarter: Figma to production-ready HTMLpxCode is an AI-powered tool that converts Figma designs into clean, production-ready HTML, React, or Vue code, streamlining the web development workflow.
- Contact for Pricing
-
36
 MockFlow Super easy wireframing tool
MockFlow Super easy wireframing toolMockFlow is a user-friendly wireframing tool designed to visualize UI ideas quickly, facilitating efficient design iteration before development with AI-powered features.
- Freemium
- From 14$
-
37
 AntBlocks UI Accelerate Web Development with Ready-to-Use React & Figma Components for Ant Design
AntBlocks UI Accelerate Web Development with Ready-to-Use React & Figma Components for Ant DesignAntBlocks UI offers a library of high-quality, customizable React and Figma components built on Ant Design, designed to streamline web development and modern UI design workflows.
- Other
-
38
 ProtoPie #1 advanced prototyping tool for dynamic & multimodal interactions
ProtoPie #1 advanced prototyping tool for dynamic & multimodal interactionsProtoPie is an advanced prototyping tool enabling designers to create high-fidelity, dynamic, and multimodal interactive prototypes for various platforms like automotive, smartwatches, mobile, and web.
- Freemium
- From 25$
-
39
 Plasmic Open-Source Visual Editing and Content Platform
Plasmic Open-Source Visual Editing and Content PlatformPlasmic is an open-source visual builder that enables users to rapidly design and launch websites, web apps, and portals by integrating seamlessly with existing codebases and data sources.
- Freemium
- From 39$
-
40
 All Shadcn Curated Shadcn Templates, Components, and Tools for Accelerated Web Development
All Shadcn Curated Shadcn Templates, Components, and Tools for Accelerated Web DevelopmentAll Shadcn offers a comprehensive collection of Shadcn-based themes, UI components, blocks, and development tools, enabling developers and designers to efficiently build modern web applications with React and Tailwind CSS.
- Freemium
-
41
 UiHub Generate a library of UI components in minutes with AI Agent.
UiHub Generate a library of UI components in minutes with AI Agent.UiHub is an AI-powered repository for creating and managing custom UI component libraries using TailwindCSS, streamlining frontend development workflows.
- Free Trial
- From 9$
-
42
 Magic Patterns Design Faster. Think Bigger.
Magic Patterns Design Faster. Think Bigger.Magic Patterns uses generative AI to help you build beautiful, functional components and frontend applications. Export designs to Figma or a production-ready code repository.
- Freemium
-
43
 Appacella Describe Your Mobile App, We'll Build It
Appacella Describe Your Mobile App, We'll Build ItAppacella uses AI to generate production-ready React Native code and a user interface for your mobile app based on your plain English description.
- Free
-
44
 PixelFree Studio Design to Code in one Click
PixelFree Studio Design to Code in one ClickPixelFree Studio converts designs, including Figma imports, into production-ready code for multiple frameworks like HTML5, Vue, React, Angular, and C#, streamlining front-end development.
- Free Trial
- From 50$
-
45
 EasyFrontend 700+ Free UI Components & Visual Code Editor for Rapid Web Development
EasyFrontend 700+ Free UI Components & Visual Code Editor for Rapid Web DevelopmentEasyFrontend provides over 700 free UI components and a powerful drag-and-drop editor for building professional websites with frameworks like Tailwind CSS, Bootstrap, and React JS.
- Free
-
46
 TailGrids Tailwind CSS UI Components, Blocks and Templates for Rapid Web Development
TailGrids Tailwind CSS UI Components, Blocks and Templates for Rapid Web DevelopmentTailGrids offers an extensive library of over 600 Tailwind CSS UI components, blocks, and templates for building modern web applications, landing pages, and dashboards quickly and efficiently.
- Pay Once
-
47
 WindChat Turn ChatGPT into your front-end development assistant
WindChat Turn ChatGPT into your front-end development assistantWindChat is a Chrome extension that enhances ChatGPT's capabilities for front-end development, specializing in TailwindCSS and React.js code preview and generation.
- Freemium
- From 2$
-
48
 GitWit Go from idea to React app in minutes
GitWit Go from idea to React app in minutesGitWit is an AI-powered online tool that helps developers build web applications faster while enhancing their coding skills, enabling users to ship their first app version within minutes.
- Contact for Pricing
-
49
 Thread Speed up ideation and prototyping with AI-powered interactive wireframes.
Thread Speed up ideation and prototyping with AI-powered interactive wireframes.Thread uses AI to create simple, interactive wireframes, enabling rapid testing and sharing of your ideas. It streamlines the design process, promoting early UX testing.
- Freemium
- From 10$
-
50
 toddle The Visual Web Framework
toddle The Visual Web Frameworktoddle is a visual web development framework that simplifies building dynamic UIs with HTML, CSS, and JavaScript. It offers a productive alternative to traditional text editors, empowering developers to create professional web applications efficiently.
- Freemium
- From 29$
Featured Tools
Join Our Newsletter
Stay updated with the latest AI tools, news, and offers by subscribing to our weekly newsletter.
Didn't find tool you were looking for?