Onlook - Alternatives & Competitors
The Cursor for Designers
Onlook is a visual editor allowing designers and developers to edit React websites directly and write changes back to code, featuring AI assistance for building and design.
Ranked by Relevance
-
1
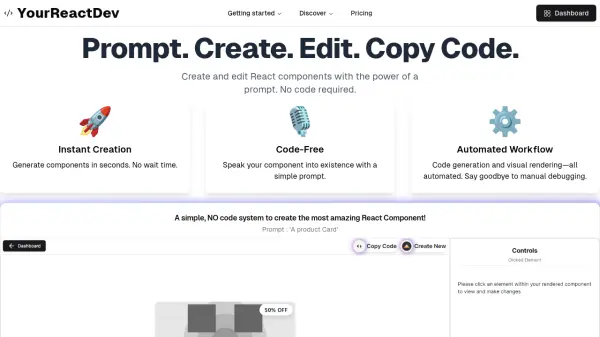
 YourReactDev Create and Edit React Components Instantly with Prompts
YourReactDev Create and Edit React Components Instantly with PromptsYourReactDev is an AI-powered tool that generates and edits React components from simple text prompts, requiring no coding knowledge. Export the generated code for your projects.
- Paid
- From 5$
-
2
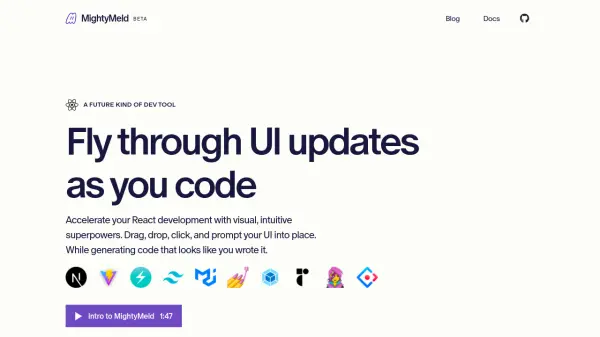
 MightyMeld Accelerate your React development with visual, intuitive superpowers
MightyMeld Accelerate your React development with visual, intuitive superpowersMightyMeld is a visual development tool for React applications that specializes in Tailwind CSS integration, allowing developers to make UI changes through drag-and-drop functionality while generating clean, production-ready code.
- Freemium
-
3
 Ocode Turn Your Ideas into Reality with AI-Powered Code Generation
Ocode Turn Your Ideas into Reality with AI-Powered Code GenerationOcode is an AI-powered platform that converts UI images and text instructions into React code, offering instant previews and automated deployment capabilities.
- Freemium
- From 5$
-
4
 useglass.ai An AI copilot for React and Next.js developers.
useglass.ai An AI copilot for React and Next.js developers.Glass is an AI copilot designed to accelerate React and Next.js development. It allows developers to edit components, modify props, and write Tailwind CSS directly from the browser.
- Free
-
5
 mightymeld.com Fly through UI updates as you code
mightymeld.com Fly through UI updates as you codeMightyMeld accelerates React development with visual, intuitive tools. Drag, drop, click, and prompt your UI into place while generating clean, maintainable code.
- Freemium
- From 30$
-
6
 stagewise AI-Powered Frontend Coding Agent for Real Codebases
stagewise AI-Powered Frontend Coding Agent for Real Codebasesstagewise is an AI frontend coding assistant that operates locally in your browser, allowing developers to edit and improve existing projects with intelligent prompts and suggestions.
- Freemium
- From 22$
-
7
 tempo.new Build React Apps 10x Faster with AI
tempo.new Build React Apps 10x Faster with AITempo is an AI-powered platform enabling designers and developers to collaboratively build and edit React applications significantly faster using visual tools and code generation.
- Freemium
- From 30$
-
8
 Prototyper Idea to design in seconds
Prototyper Idea to design in secondsPrototyper generates UI with React from text prompts and images, creating your product or website in minutes. It's trusted by over 3000 developers and designers.
- Paid
- From 19$
-
9
 CodeSnaps Build faster, design better in React and Tailwind CSS
CodeSnaps Build faster, design better in React and Tailwind CSSCodeSnaps is a UI library providing React and Tailwind CSS components and an AI site generator to help developers build websites faster. Access ready-to-use components and streamline your web development workflow.
- Freemium
- From 9$
-
10
 Tempo Labs Build React Apps 10x Faster with AI
Tempo Labs Build React Apps 10x Faster with AITempo Labs is an AI-powered platform that enables designers and developers to collaborate and build React applications using a visual editor with drag-and-drop functionality.
- Freemium
- From 30$
-
11
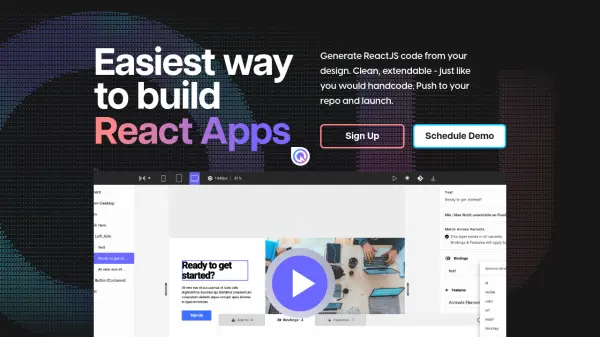
 quest.ai Easiest way to build React Apps
quest.ai Easiest way to build React AppsQuest generates clean, production-ready ReactJS code from your designs, enabling faster development and seamless design-dev updates. It integrates with Figma and supports popular design systems.
- Contact for Pricing
-
12
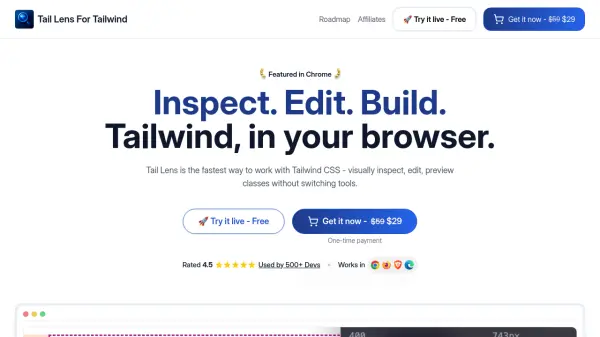
 Tail Lens Visually Inspect, Edit, and Build With Tailwind CSS Effortlessly
Tail Lens Visually Inspect, Edit, and Build With Tailwind CSS EffortlesslyTail Lens is a comprehensive browser extension that streamlines visual editing, inspection, and building of Tailwind CSS directly in your browser, enabling developers to work faster without constantly switching tools.
- Pay Once
-
13
 Enkindl Empower Teams to Visually Edit and Ship Production-Ready UI Instantly
Enkindl Empower Teams to Visually Edit and Ship Production-Ready UI InstantlyEnkindl is a unified platform that enables non-technical teams to visually edit web product UIs, directly integrating with modern frameworks for seamless, production-ready code deployment.
- Free Trial
-
14
 TailwindGen AI Transform Text into TailwindCSS Instantly.
TailwindGen AI Transform Text into TailwindCSS Instantly.TailwindGen AI instantly generates TailwindCSS code from text prompts. Preview designs in real-time and receive AI-powered suggestions for efficient UI component creation.
- Free
-
15
 Reweb The AI visual builder for Next.js & Tailwind
Reweb The AI visual builder for Next.js & TailwindReweb is an AI-powered visual builder designed for creating web interfaces with Next.js and Tailwind CSS. Generate UI components using AI, customize them with a visual editor, and export high-quality code.
- Freemium
- From 12$
-
16
 Screenshot Coder Convert screenshots into frontend code using AI
Screenshot Coder Convert screenshots into frontend code using AIScreenshot Coder uses AI to generate frontend code from screenshots. It supports multiple frameworks like Tailwind CSS, Bootstrap, and React.
- Free
-
17
 Piny Visual AI-powered Tailwind Editor for Astro, React & Next.js
Piny Visual AI-powered Tailwind Editor for Astro, React & Next.jsPiny is a visual editor extension for Visual Studio Code that leverages AI to streamline UI development in Astro, React, and Next.js projects using Tailwind CSS. It offers intuitive visual controls, AI-assisted drag and drop, and real-time code editing directly within your IDE.
- Freemium
- From 15$
-
18
 Niral.ai Supercharge Front-end Development by 70%
Niral.ai Supercharge Front-end Development by 70%Niral.ai is an AI-powered platform that converts Figma designs into production-ready front-end code (React, Angular, Vue, React Native), significantly accelerating development.
- Paid
- From 39$
-
19
 Windframe Create Stunning UIs & Websites 10x Faster
Windframe Create Stunning UIs & Websites 10x FasterWindframe accelerates UI and website creation by allowing users to generate designs with AI or prebuilt templates, customize them in a visual editor, and export production-ready Tailwind CSS code.
- Paid
- From 25$
-
20
 CSSPicker Generate and Iterate UI Code with AI Assistance
CSSPicker Generate and Iterate UI Code with AI AssistanceCSSPicker uses AI to help developers copy CSS, convert images to code, and generate UI components, speeding up web development.
- Free Trial
- From 10$
-
21
 GitWit Go from idea to React app in minutes
GitWit Go from idea to React app in minutesGitWit is an AI-powered online tool that helps developers build web applications faster while enhancing their coding skills, enabling users to ship their first app version within minutes.
- Contact for Pricing
-
22
 Kombai Automated Design-to-Code Conversion for Web and Email
Kombai Automated Design-to-Code Conversion for Web and EmailKombai generates high-quality HTML, CSS, or React code from your design files. It streamlines front-end development by automating the conversion of designs into functional code.
- Freemium
- From 40$
-
23
 Readdy Transform your idea into beautiful design with code in seconds.
Readdy Transform your idea into beautiful design with code in seconds.Readdy is an AI-powered product design tool that converts natural language descriptions into professional designs and production-ready front-end code.
- Freemium
-
24
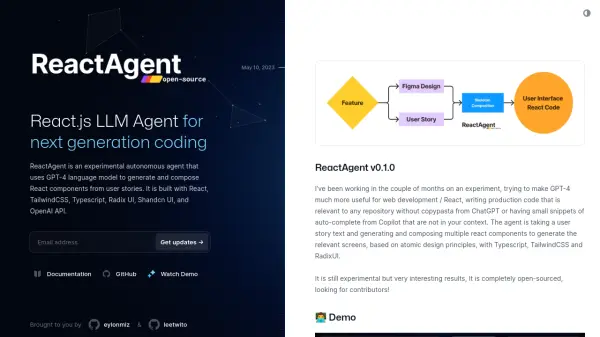
 ReactAgent React.js LLM Agent for next generation coding
ReactAgent React.js LLM Agent for next generation codingReactAgent is an autonomous agent that leverages GPT-4 to automatically generate and compose React components from user stories, built with React, TailwindCSS, Typescript, and Radix UI.
- Free
-
25
 UXPin Design UI with Code-Backed Components
UXPin Design UI with Code-Backed ComponentsUXPin is a design and prototyping tool that allows users to build interfaces with code-backed components and export production-ready code.
- Freemium
- From 6$
-
26
 Screenshot to Code Convert Screenshots to HTML/Tailwind Code Instantly
Screenshot to Code Convert Screenshots to HTML/Tailwind Code InstantlyScreenshot to Code is an AI-powered tool designed to transform screenshots directly into clean HTML and Tailwind CSS code.
- Contact for Pricing
Featured Tools
Join Our Newsletter
Stay updated with the latest AI tools, news, and offers by subscribing to our weekly newsletter.
Didn't find tool you were looking for?