Bifrost - Alternatives & Competitors
Turn Figma designs into clean React code automatically
Bifrost is an AI-powered tool that automatically converts Figma designs into production-ready React code, streamlining the design-to-development workflow and eliminating manual frontend coding.
Ranked by Relevance
-
1
 Anima AI-powered frontend automation for design to code conversion
Anima AI-powered frontend automation for design to code conversionAnima is an AI-powered tool that automates the conversion of designs from Figma, VSCode, and Adobe XD into developer-friendly frontend code, streamlining the design-to-development workflow.
- Freemium
-
2
 Niral.ai Supercharge Front-end Development by 70%
Niral.ai Supercharge Front-end Development by 70%Niral.ai is an AI-powered platform that converts Figma designs into production-ready front-end code (React, Angular, Vue, React Native), significantly accelerating development.
- Paid
- From 39$
-
3
 FUNCTION12 Design to Code, Automated for Professionals
FUNCTION12 Design to Code, Automated for ProfessionalsFUNCTION12 automatically converts Figma designs into front-end code for frameworks like React, HTML, Flutter, and Vue, streamlining the development workflow.
- Freemium
- From 15$
-
4
 Frontender The Figma plugin that writes front-end code.
Frontender The Figma plugin that writes front-end code.Frontender is a Figma plugin that automatically converts design layers into front-end code like HTML/CSS and JSX/Tailwind, acting as a personal junior developer.
- Freemium
- From 16$
-
5
 YourReactDev Create and Edit React Components Instantly with Prompts
YourReactDev Create and Edit React Components Instantly with PromptsYourReactDev is an AI-powered tool that generates and edits React components from simple text prompts, requiring no coding knowledge. Export the generated code for your projects.
- Paid
- From 5$
-
6
 Figma to Tailwind CSS Convert Figma Designs to Tailwind CSS Instantly
Figma to Tailwind CSS Convert Figma Designs to Tailwind CSS InstantlyFigma to Tailwind CSS is an AI-powered plugin that transforms Figma designs into optimized Tailwind CSS code in a single click. Streamline your web development workflow with efficient code generation and easy integration.
- Paid
-
7
 PixelFree Studio Design to Code in one Click
PixelFree Studio Design to Code in one ClickPixelFree Studio converts designs, including Figma imports, into production-ready code for multiple frameworks like HTML5, Vue, React, Angular, and C#, streamlining front-end development.
- Free Trial
- From 50$
-
8
 Prototyper Idea to design in seconds
Prototyper Idea to design in secondsPrototyper generates UI with React from text prompts and images, creating your product or website in minutes. It's trusted by over 3000 developers and designers.
- Paid
- From 19$
-
9
 Felix AI Evolve Your Design Workflow with Felix AI
Felix AI Evolve Your Design Workflow with Felix AIFelix AI is an AI-powered assistant integrated into Figma, translating designs into structured outputs like code and enhancing the design-to-development process.
- Free
-
10
 pxCode Better, faster, smarter: Figma to production-ready HTML
pxCode Better, faster, smarter: Figma to production-ready HTMLpxCode is an AI-powered tool that converts Figma designs into clean, production-ready HTML, React, or Vue code, streamlining the web development workflow.
- Contact for Pricing
-
11
 Figr Identity Design with Intelligence, Perfected by Your Context
Figr Identity Design with Intelligence, Perfected by Your ContextFigr Identity is an AI-powered Figma plugin that accelerates design system creation and ensures brand consistency using a context-aware engine.
- Freemium
- From 27$
-
12
 Sizze Turn Images or Figma Designs into UI Layout Code Instantly
Sizze Turn Images or Figma Designs into UI Layout Code InstantlySizze uses AI to convert interface images or Figma design files into ready-to-use UI layout code for multiple development frameworks.
- Freemium
-
13
 Figma Autoname Automatically rename your Figma layers with AI in one click
Figma Autoname Automatically rename your Figma layers with AI in one clickFigma Autoname is a free, AI-powered plugin that automatically renames design layers in Figma, saving designers valuable time while maintaining component naming integrity.
- Free
-
14
 Screenshot Coder Convert screenshots into frontend code using AI
Screenshot Coder Convert screenshots into frontend code using AIScreenshot Coder uses AI to generate frontend code from screenshots. It supports multiple frameworks like Tailwind CSS, Bootstrap, and React.
- Free
-
15
 Magician A magical design tool for Figma powered by AI
Magician A magical design tool for Figma powered by AIMagician is an AI-powered Figma plugin that enhances design workflows with features like text-to-icon conversion, copywriting assistance, and image generation capabilities.
- Freemium
-
16
 Ocode Turn Your Ideas into Reality with AI-Powered Code Generation
Ocode Turn Your Ideas into Reality with AI-Powered Code GenerationOcode is an AI-powered platform that converts UI images and text instructions into React code, offering instant previews and automated deployment capabilities.
- Freemium
- From 5$
-
17
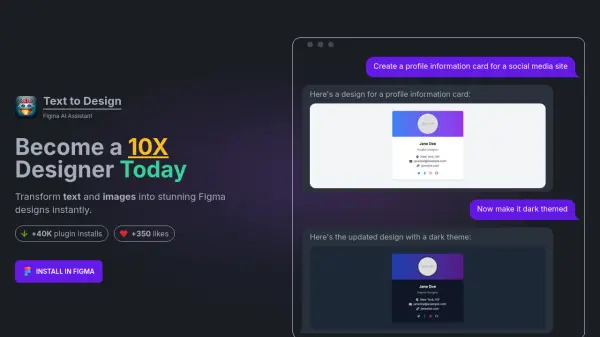
 Text to Design Transform text and images into stunning Figma designs instantly.
Text to Design Transform text and images into stunning Figma designs instantly.Text to Design is an AI-powered Figma plugin that instantly transforms text descriptions and images into Figma designs, streamlining the UI/UX workflow.
- Freemium
- From 20$
-
18
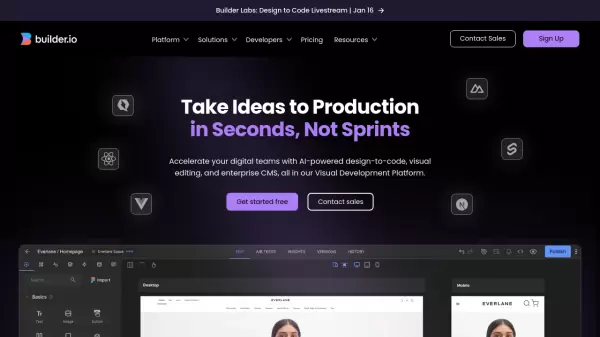
 Builder.io Take Ideas to Production in Seconds, Not Sprints
Builder.io Take Ideas to Production in Seconds, Not SprintsBuilder.io is an AI-powered visual development platform that combines design-to-code conversion, visual editing, and enterprise CMS capabilities to accelerate digital team productivity.
- Freemium
- From 19$
-
19
 Locofy Frontend Development at Lightning Speed
Locofy Frontend Development at Lightning SpeedLocofy is an AI-powered tool that converts design files to production-ready code, accelerating frontend development by 10x for various platforms and frameworks.
- Freemium
- From 21$
-
20
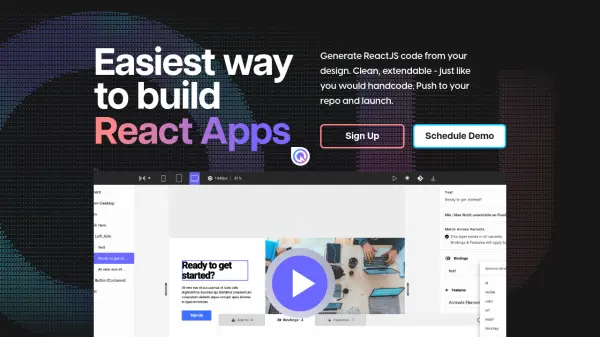
 quest.ai Easiest way to build React Apps
quest.ai Easiest way to build React AppsQuest generates clean, production-ready ReactJS code from your designs, enabling faster development and seamless design-dev updates. It integrates with Figma and supports popular design systems.
- Contact for Pricing
-
21
 Ugic Generate multi-language UI drafts from your component library in Figma.
Ugic Generate multi-language UI drafts from your component library in Figma.Ugic is a Figma plugin that leverages AI to generate multi-language UI drafts directly from your existing component library. It streamlines UI design by creating customized drafts in multiple languages.
- Free
-
22
 Magic Patterns Design Faster. Think Bigger.
Magic Patterns Design Faster. Think Bigger.Magic Patterns uses generative AI to help you build beautiful, functional components and frontend applications. Export designs to Figma or a production-ready code repository.
- Freemium
-
23
 Buzzy Turn your ideas into working web or mobile apps in minutes with AI
Buzzy Turn your ideas into working web or mobile apps in minutes with AIBuzzy combines ChatGPT and AI technology with Figma to automatically generate custom apps and websites from ideas or existing designs, streamlining the development process.
- Freemium
- From 50$
-
24
 AntBlocks UI Accelerate Web Development with Ready-to-Use React & Figma Components for Ant Design
AntBlocks UI Accelerate Web Development with Ready-to-Use React & Figma Components for Ant DesignAntBlocks UI offers a library of high-quality, customizable React and Figma components built on Ant Design, designed to streamline web development and modern UI design workflows.
- Other
-
25
 Figflow Transform Figma designs into user stories with AI
Figflow Transform Figma designs into user stories with AIFigflow is an AI-powered tool that automates the conversion of Figma designs into user stories for product teams, integrating with Jira and Trello to streamline the development workflow.
- Freemium
- From 10$
-
26
 Kombai Automated Design-to-Code Conversion for Web and Email
Kombai Automated Design-to-Code Conversion for Web and EmailKombai generates high-quality HTML, CSS, or React code from your design files. It streamlines front-end development by automating the conversion of designs into functional code.
- Freemium
- From 40$
-
27
 Design-Copilot Get instant UI-UX feedback
Design-Copilot Get instant UI-UX feedbackDesign-Copilot provides immediate UI-UX feedback, enhancing design precision and user engagement. It leverages AI to streamline the design process.
- Contact for Pricing
-
28
 AIComponent Chat. Design. Develop.
AIComponent Chat. Design. Develop.AIComponent is an AI-powered platform that helps users create UI components through natural language descriptions, combining conversation, design, and code generation in one seamless interface.
- Other
-
29
 Figma to Fullstack AI Go from Figma design to fullstack app without coding
Figma to Fullstack AI Go from Figma design to fullstack app without codingFigma to Fullstack AI offers a seamless transition from design to app development, delivering high-quality, professionally coded applications without the need for in-depth programming knowledge.
- Paid
- API
Featured Tools
Join Our Newsletter
Stay updated with the latest AI tools, news, and offers by subscribing to our weekly newsletter.
Didn't find tool you were looking for?