What is Atmos?
Atmos provides a comprehensive suite of tools designed to empower UI designers in creating professional, harmonious, and accessible color palettes. It features an advanced color generator capable of producing combinations based on desired emotions or industry standards, along with tools to find matching semantic colors like success, warning, and danger. Users can visualize color relationships with a customizable color wheel, generate perfectly uniform shades and tints with easing curves, and delve into LCH and OKLCH color spaces for perceptually uniform and accessible results.
The platform enhances workflow efficiency with features like an integrated contrast checker supporting WCAG 2 and WCAG 3 standards, a vision simulator, and versatile palette export options to formats such as SVG, Figma, CSS, and JavaScript. Further streamlining the design process, Atmos offers a Figma plugin for two-way synchronization, palette import capabilities, options for sharing palettes with team members, and a version history system to experiment freely without fear of losing work.
Features
- Color Generator: Find harmonious combinations, matching semantic colors, limit by color family, or generate colors matching desired emotion or industry.
- Color Wheel: Visualize color relationships and discover color schemes with customizable wheel angles and simultaneous mode viewing.
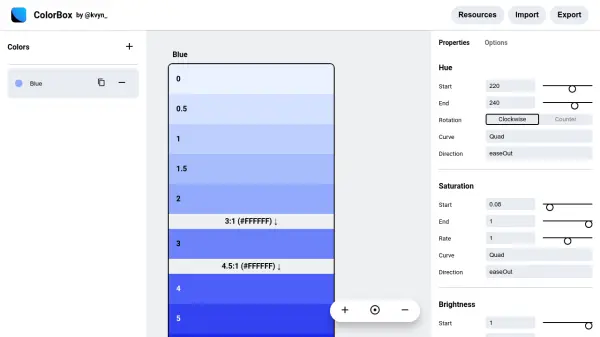
- Shade Generator: Create perfectly uniform color shades and tints using easing curves and hue transitions.
- LCH & OKLCH Color Tool: Utilize LCH color pickers and charts for perceptually uniform and accessible palettes.
- Contrast Checker: Build accessible color palettes with support for APCA (WCAG 3) and WCAG 2.
- Palette Export: Export palettes to various formats including SVG, Figma, CSS, Style Dictionary, Tailwind CSS, or JavaScript.
- Figma Plugin: Sync color styles bi-directionally between Atmos and Figma.
- Version History: Experiment with palettes knowing you can revert to previous versions anytime.
- Shared Palettes: Collaborate with teammates by sharing palettes.
- Vision Simulator: Experience colors through different visual perspectives.
Use Cases
- Creating harmonious and professional color palettes for UI design projects.
- Developing consistent color schemes for comprehensive design systems.
- Ensuring web accessibility with integrated contrast checking against WCAG 2 and WCAG 3 standards.
- Generating uniform shades, tints, and hue transitions for brand colors.
- Exploring and implementing LCH and OKLCH color spaces for enhanced perceptual uniformity.
- Collaborating on color palette development within a design team.
- Quickly generating appropriate semantic colors (e.g., success, warning, danger, info) for user interfaces.
- Streamlining the color design workflow with Figma integration.
FAQs
-
Can I use Atmos for free?
Yes, Atmos offers a 14-day free trial for everyone to explore all features. After the trial, you need to upgrade to Atmos Pro for full access. -
Can I cancel my Pro subscription at any time?
Yes, you can cancel your Pro subscription at any time. The downgrade will occur at the end of your paid period. -
What happens to my palettes if I downgrade from Pro?
Your palettes will not be deleted. You will still be able to view and export them, but you won't be able to edit them. -
Is my payment secure?
Yes, all payments are processed by Paddle, ensuring your credit card details and personal information are securely stored. -
Can I upgrade to the Lifetime plan later if I'm on a Pro subscription?
Yes, you can upgrade to the Lifetime plan at any time. Atmos offers a discount for existing Pro users; please contact support to upgrade.
Related Queries
Helpful for people in the following professions
Atmos Uptime Monitor
Average Uptime
99.72%
Average Response Time
584.83 ms
Featured Tools
Join Our Newsletter
Stay updated with the latest AI tools, news, and offers by subscribing to our weekly newsletter.